



500apps is a single, most-progressive web solution bundle that gives developing organizations an All-in-One SaaS suite. It is a mixture of 50 applications that cover different business works like Sales, Marketing, HR and Ops, Support, Developers, Productivity, Collaboration, and Browser extensions.
With a global uptime guarantee of 99.5%, 500apps provides businesses with a slingshot growth strategy to become the next Fortune 500 company.
All-in-One Developers Suite by 500apps helps you turn your app idea into a prototype, develop your custom apps, deploy them in the cloud or on-premises, increase the platform adoption rate, and enable your applications to be future-ready. It helps you build workflows and apps rapidly with low-code platform. With this suite, you can build apps faster, get better functionality and lower the overall cost of development and maintenance.
This article is a high-level overview of the Developers apps, the features, and what you need to get started with the Developers Suite.
We believe that engineering activities primarily fall under these stages - Ideate, Develop, Deploy, Adopt and Maintain. There are a set of tasks that are carried out to develop the custom applications. Developers Suite by 500apps comprises a list of software applications that fall under the below five stages.
During the ideation phase, you brainstorm app ideas and come up with a prototype. By using wireframes or mockups you can easily create prototypes. Creating prototypes facilitates the smooth launch of your applications from the start by ensuring that all parties, including stakeholders, developers, and users, are on the same page along with saving a lot of time.
To bridge the gap between the initial thought process and the final user-centric application development, use a wireframe tool. You can easily imagine an all-inclusive app experience from the start of the project.
MockFrame is a wireframe tool that helps design app mockups and collaborate with the team. It would save you and your team from wastage of time, resources, and common errors.
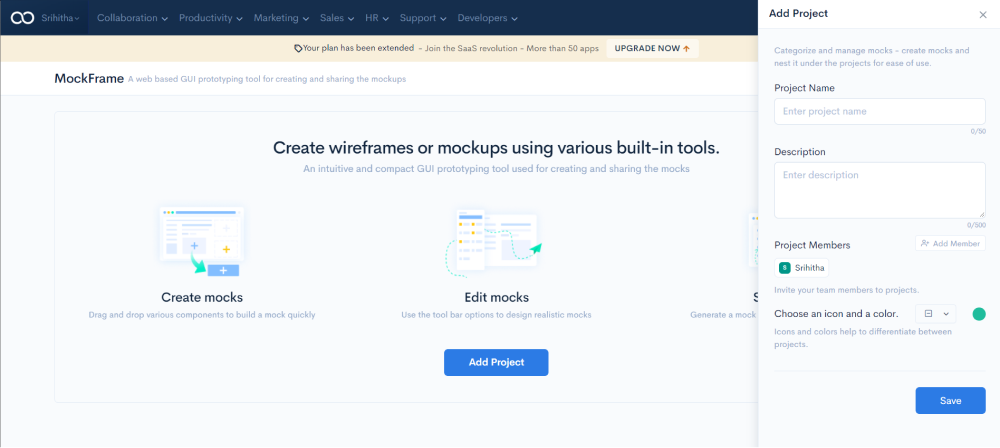
Once you sign up to 500apps, you will get access to the infinity suite where you can create your own workspace and access the applications. Login to the MockFrame application, and click on + Add Project. On the right-hand side, fill in the details like Project Name, description, add members, and click on the Save button.

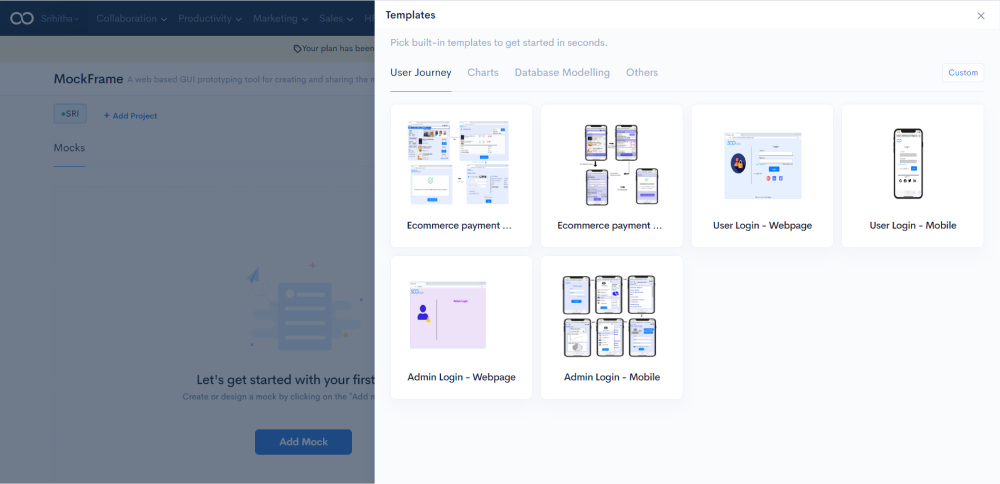
Click on Add Mock. Then pick from any built-in templates or click on the custom tab.

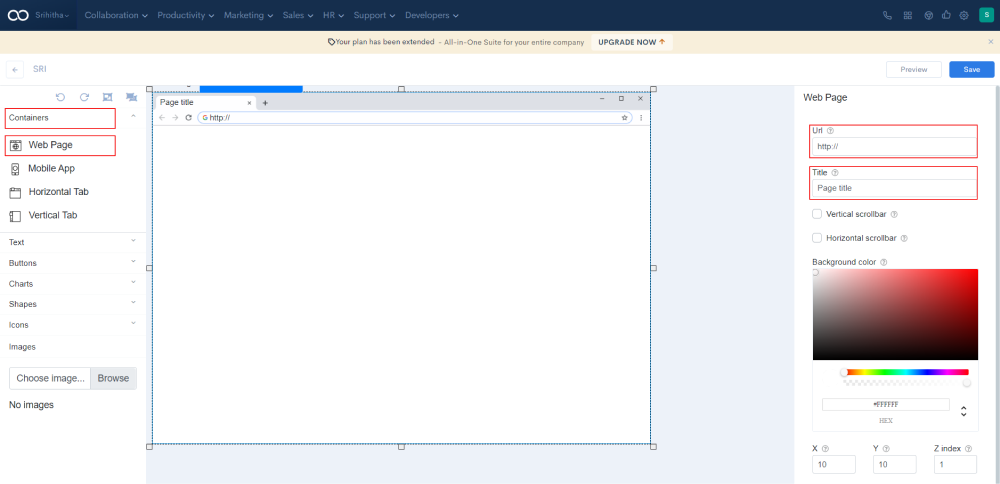
Select and drag the webpage or mobile app from the containers' drop-down on the left. Add the URL and title of the page on the right side.

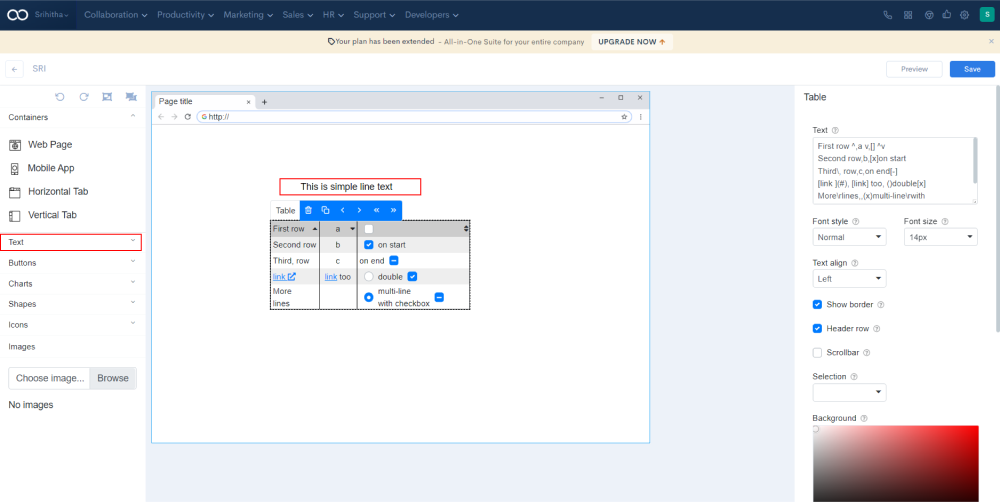
Click on the Text drop-down and drag the required fields of the page such as line text, paragraph, and more. Similarly, drag and drop the other objects in the wireframe and click on save. Then add the mock name.

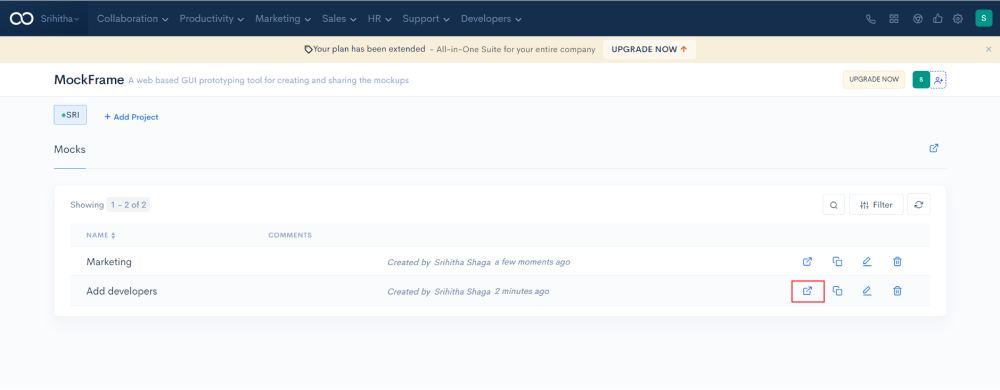
Share the wireframe link with the other teams by clicking on the hover icon and copy the URL of the form

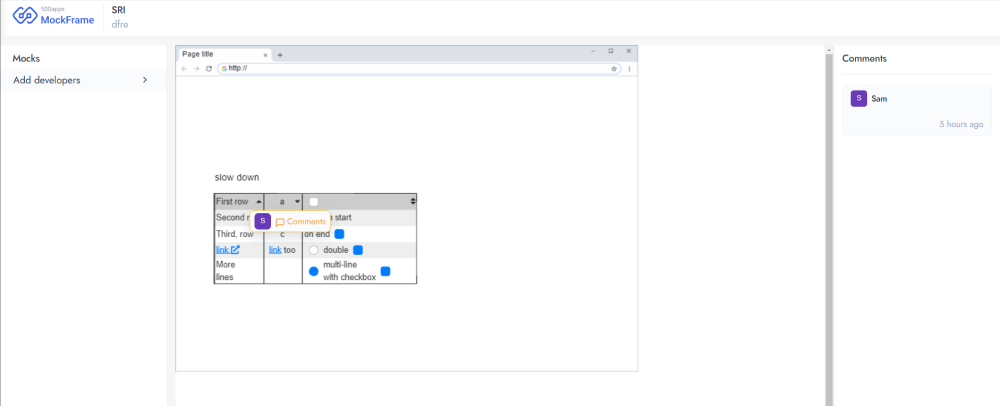
The reviewer can add any comments by clicking on the particular field of the wireframe. An Add Comment box will pop-up where they can add the name and comments. After adding the comment, click on the save button.

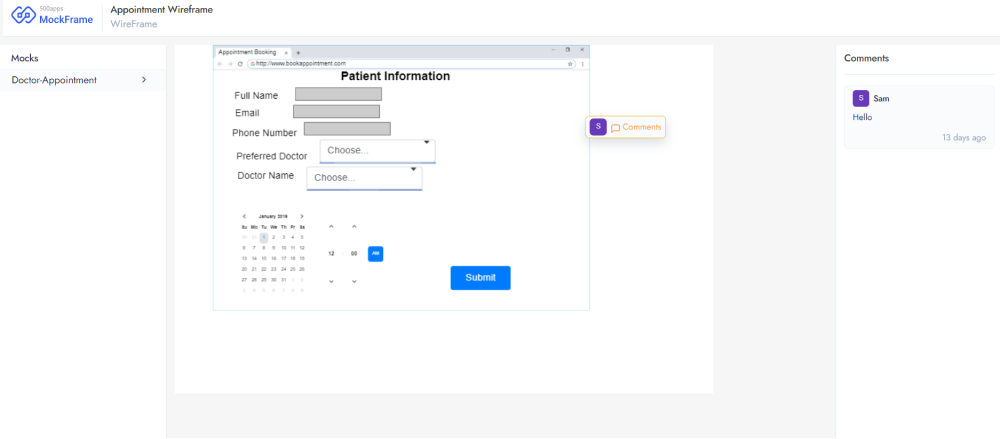
Here is a sample wireframe.

Forms.io is a Do it Yourself form builder software that helps you create simple forms.
Login to the Forms.io application, and click on + Add Project . On the right-hand side, fill in the details like Project Name, description, add members, and click on the Save button.

Click on the Forms tabs on the top-left and click on Add Form button

To use the pre-built templates click on any of these tabs - Survey Forms, Applications forms, Banking forms. And, if you want to create a customized form then click on + Single Step Form or + Wizard form

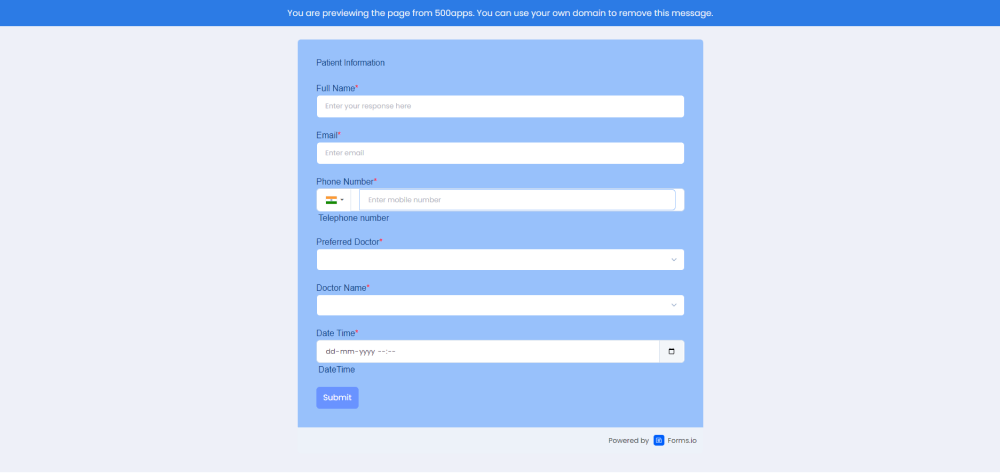
Here is a sample form.

BPMapp is a business process management software that helps you design complex workflows.
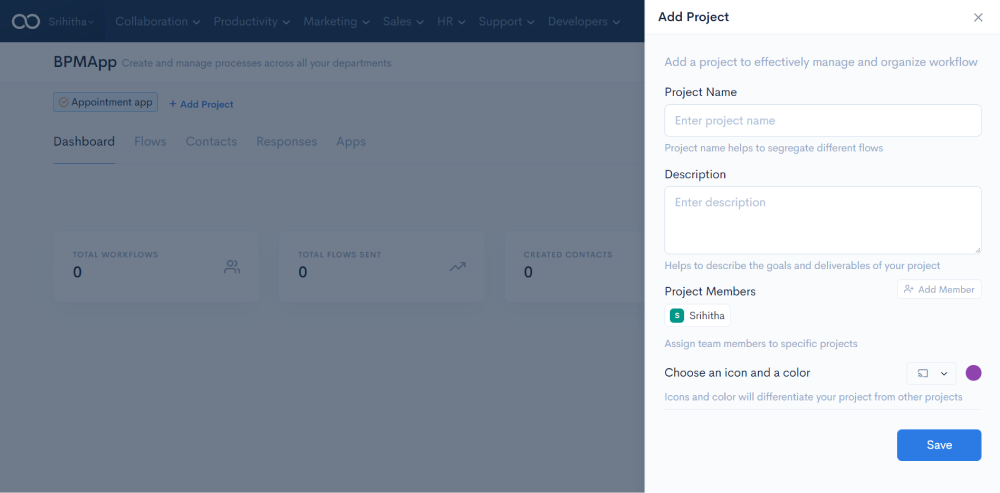
Login to the BPMApp application, and click on + Add Project. On the right-hand side, fill in the details like Project Name, Description, Add Members, and click on the Save button.

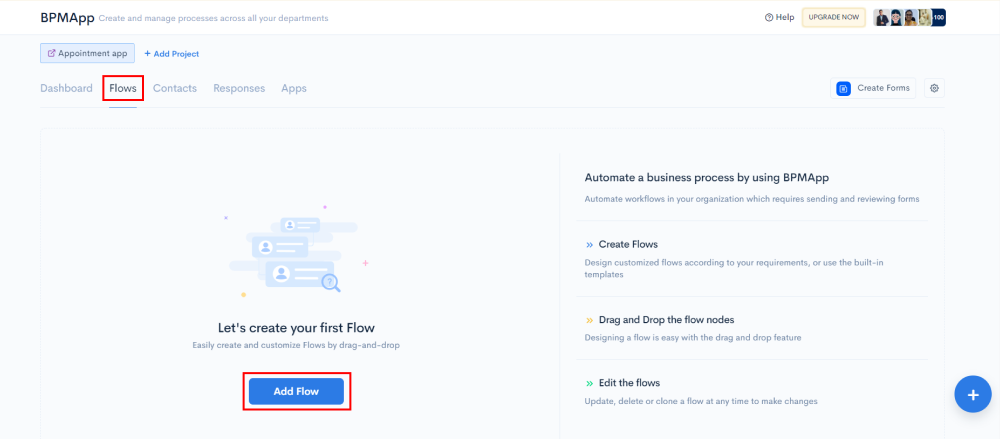
Click the Flows tab on the top left and click Add Flowbutton

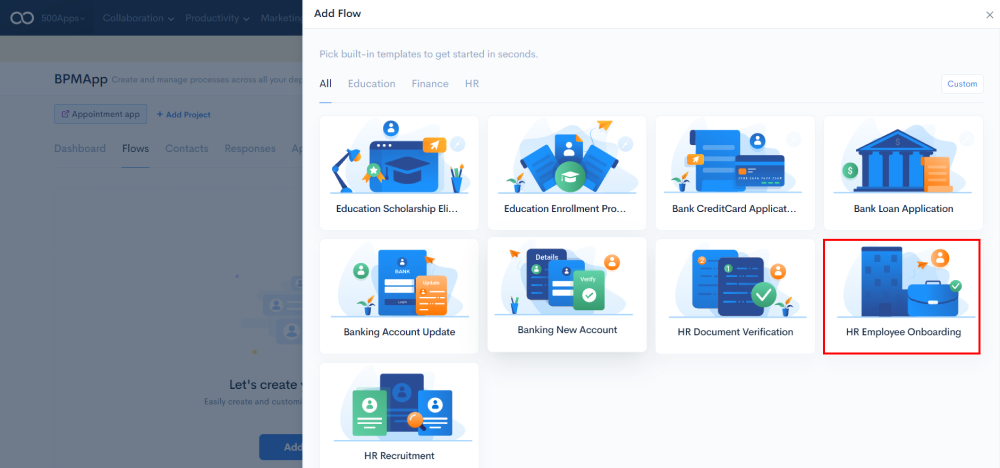
You can create the design flow for the process either by selecting the built-in process templates or creating a custom one. To use the built-in templates, click on the respective template.

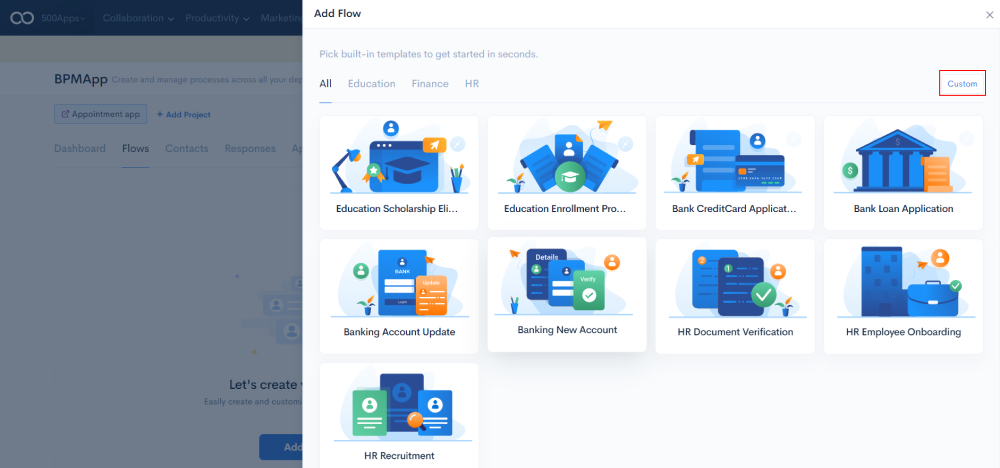
To create a customized workflow, click the Custom button on the top-right

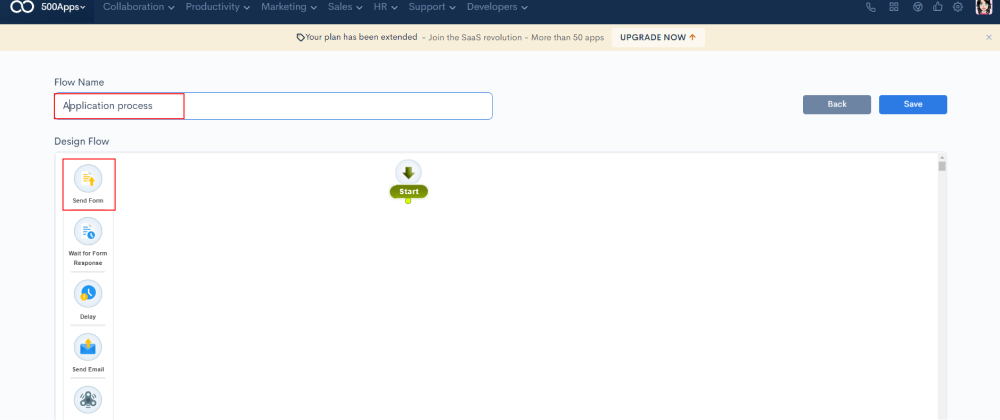
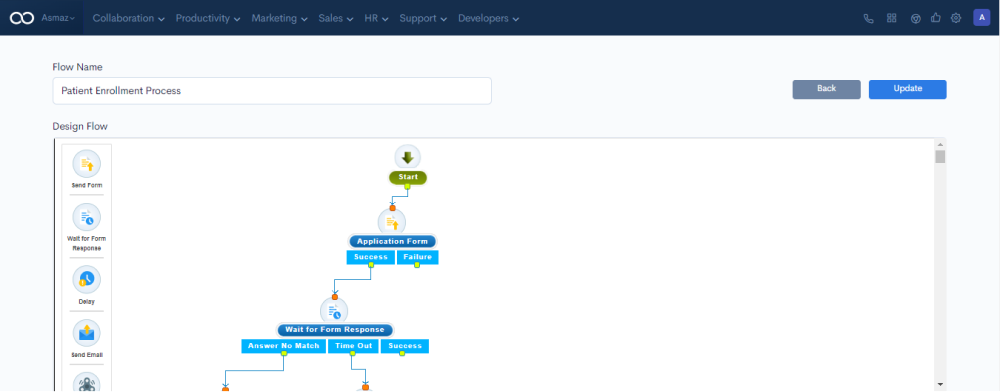
Next, add the Flow Name and click on the respective node listed on the left-side below the Design Flow.

A pop-up will appear, where you need to update the node details such as edit the Node Name field. Then, select the required form by clicking on the drop-down below the Select Form field, enter the email address and add the Subject line. Lastly, click on the Save button at the bottom right.

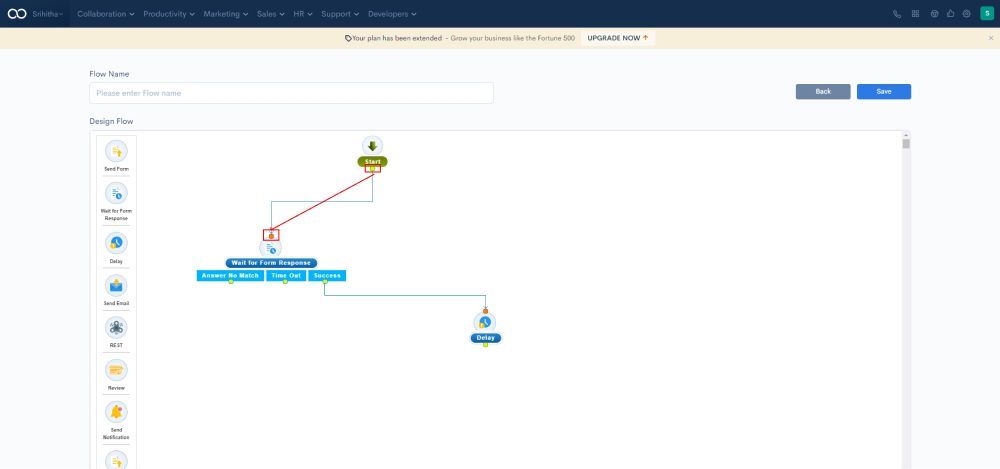
Click on the node of the Start block and drag the mouse to connect with the Send Form node.

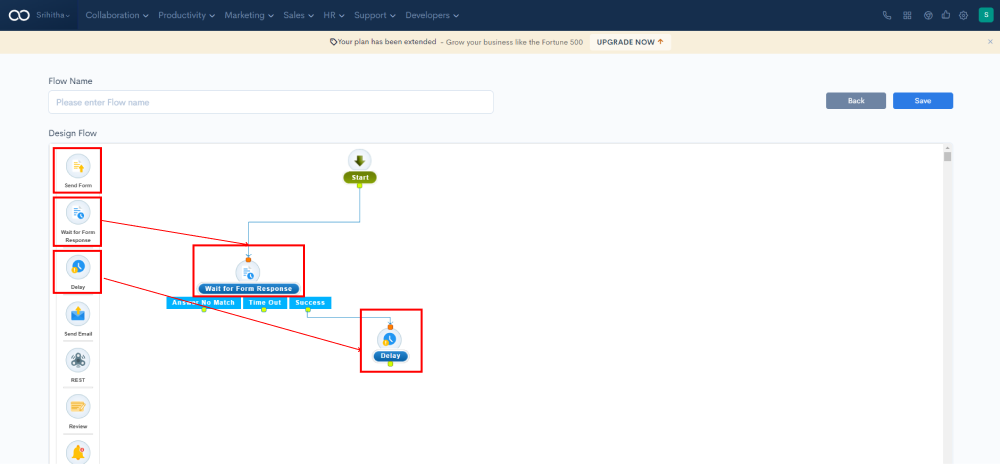
Similarly, create the workflow process by selecting and dragging the required nodes from the left column below the Design Flow tab. Once the workflow is completed, click the Save button on the top right.

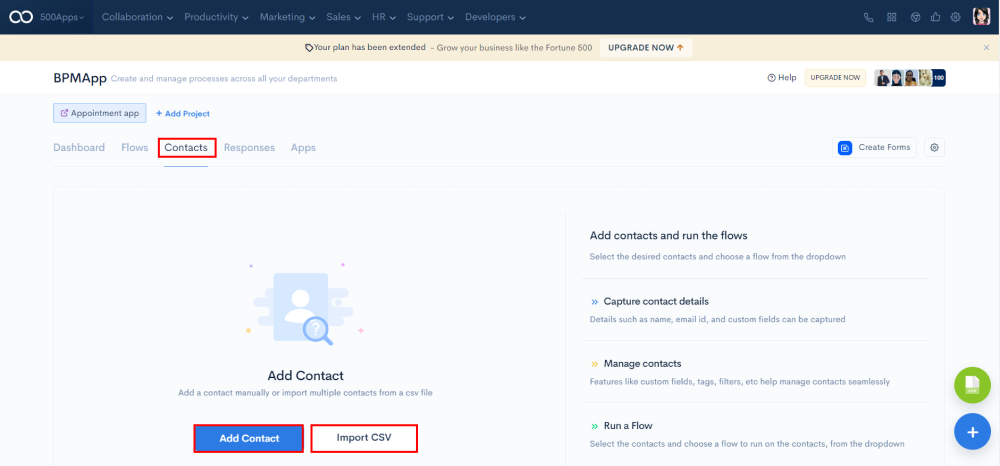
Also, you can add a contact manually or import multiple contacts from a csv file. Click on the Contacts tab on the top-left and click Add Contac t to add contacts manually or click Import CSV to upload the contacts file.

Here is a sample workflow.

AppUp is a low-code app builder platform that allows you to build customized applications with high functionality. In addition, you can avail a wide range of extremely rich backend and front-end services.
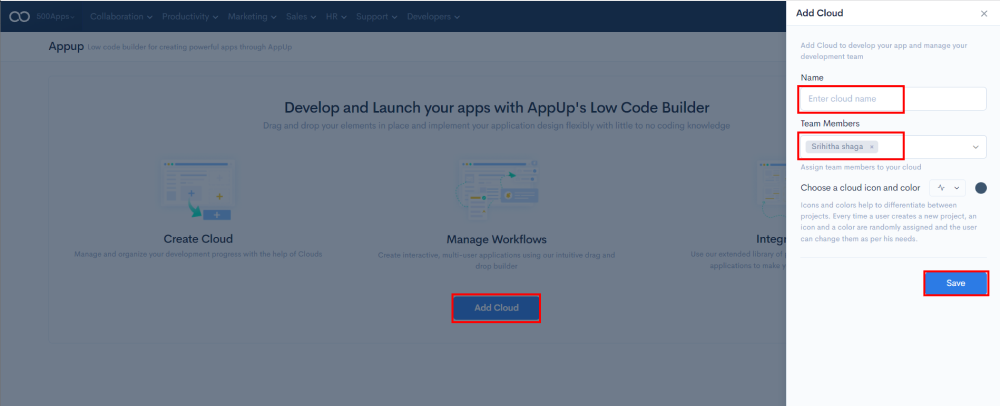
Login to the AppUp application. Click on + Add Cloud. On the right-hand side, fill in the details like the Name of the cloud, add team members, and click on Save button.

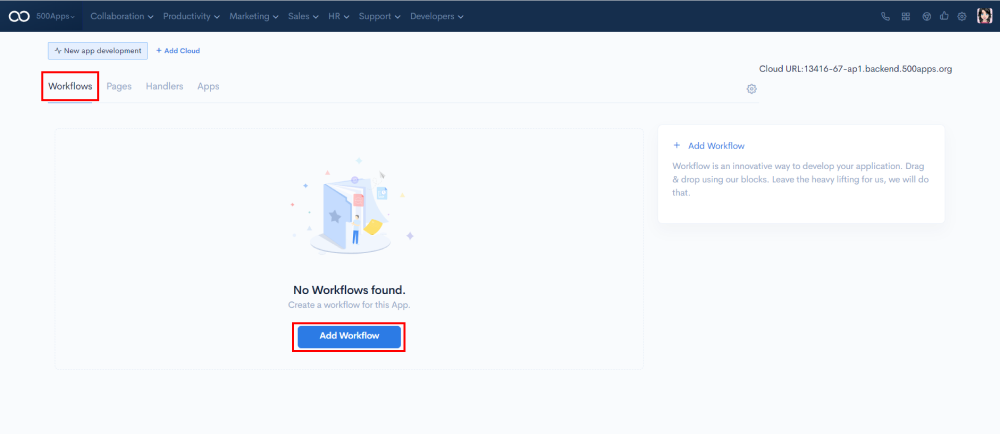
To create a workflow for the custom application, click on the Workflows tab on the top-left and click on Add Workflow button.

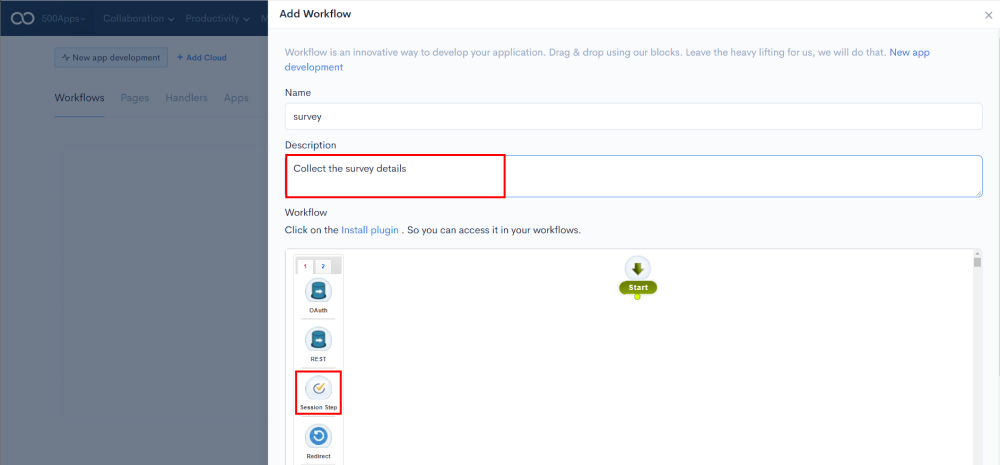
To get started, enter the workflow name and add the description. Next, click on the required blocks, fill in the details and create the workflow.

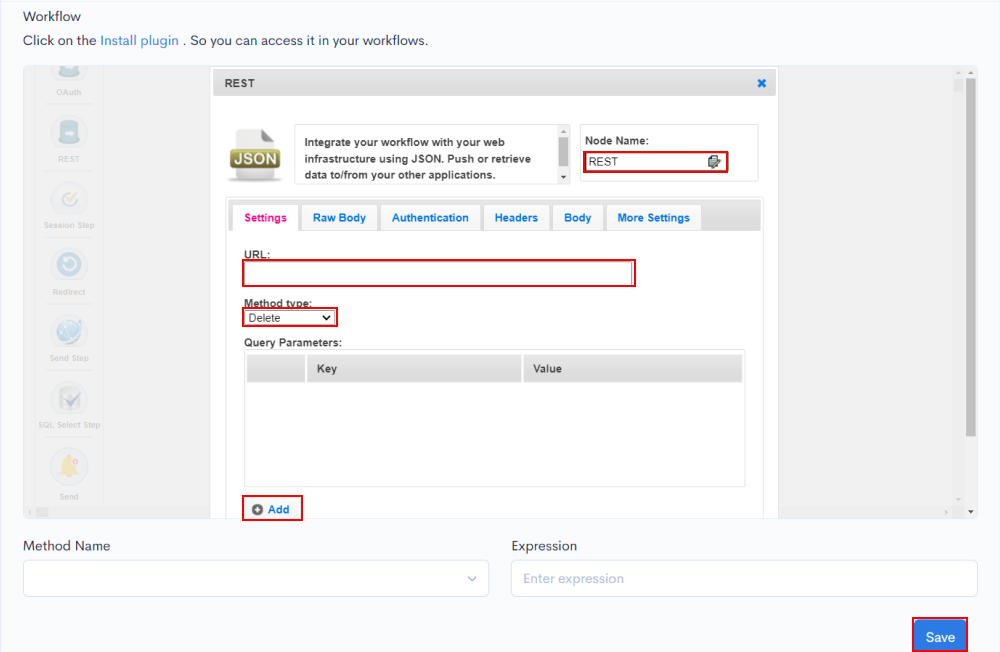
A pop-up will appear, where you need to update the block details such as edit the Node Name field, enter the URL, select the Method type, and add the query parameters. Lastly, click on the save button at the bottom right.

Similarly, click on all the other blocks required in the workflow and fill in the details. They will populate on the right-hand side of the screen.

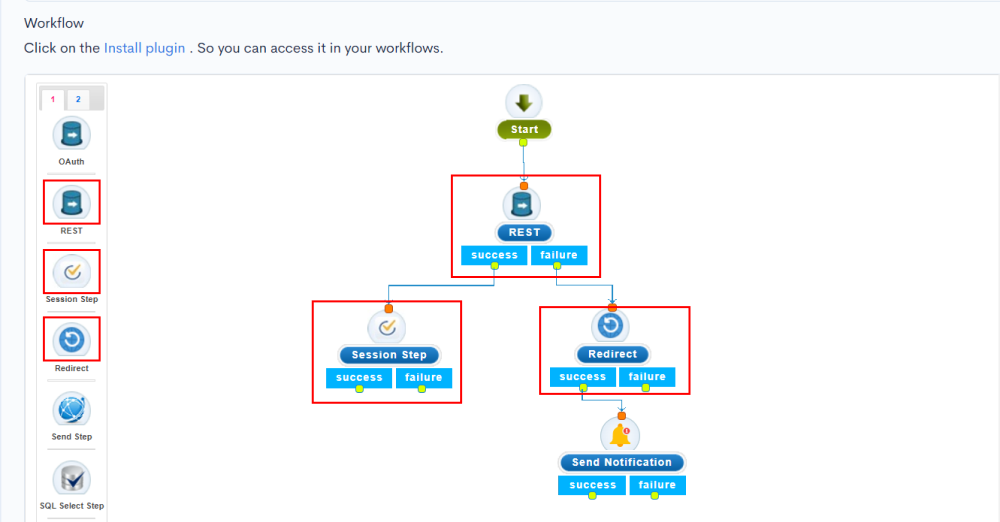
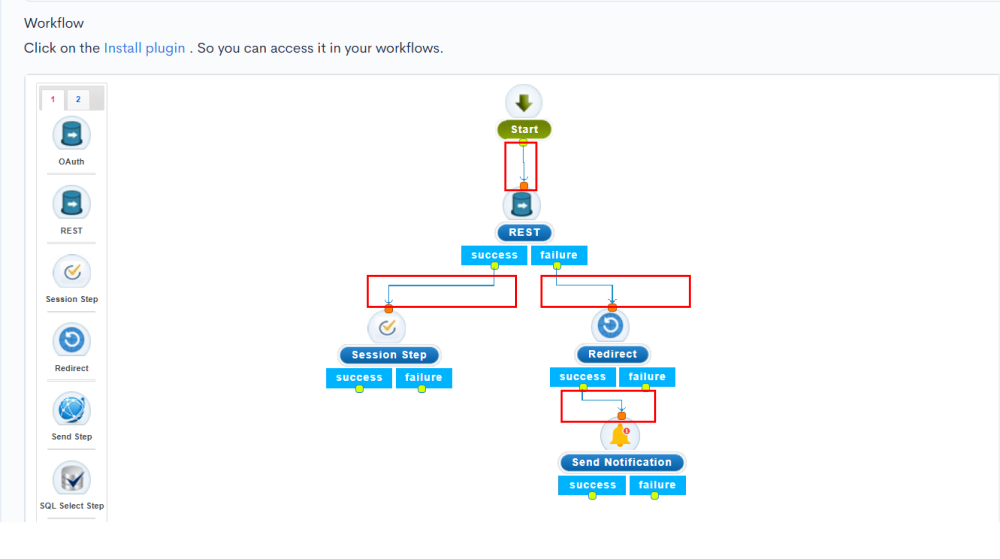
Connect the nodes of all the blocks to create the workflow.

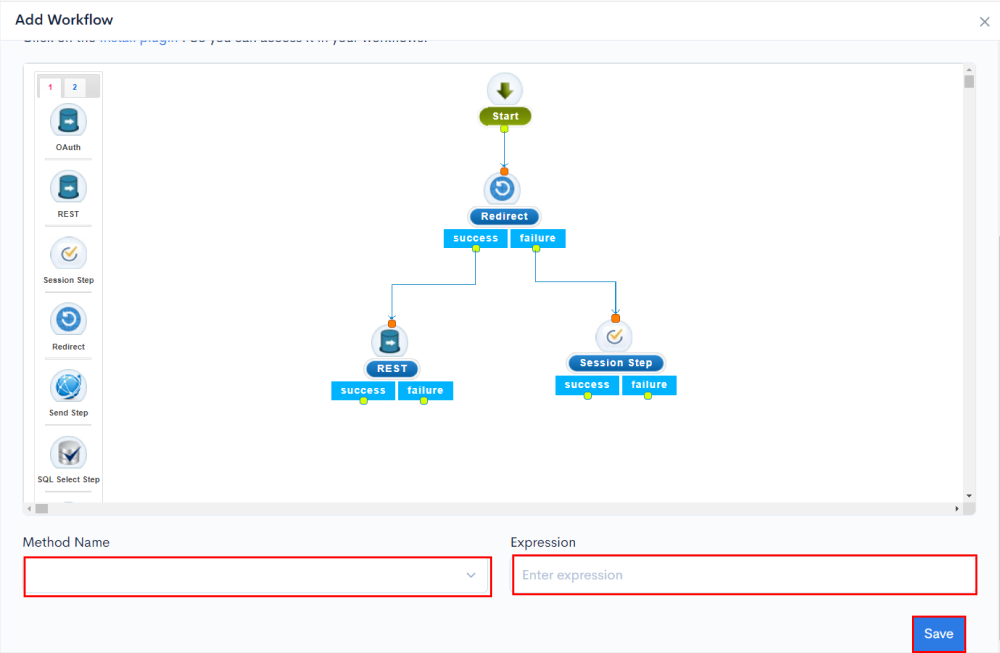
Lastly, select the Method Name from the drop-down, add the expression details and click on save button.

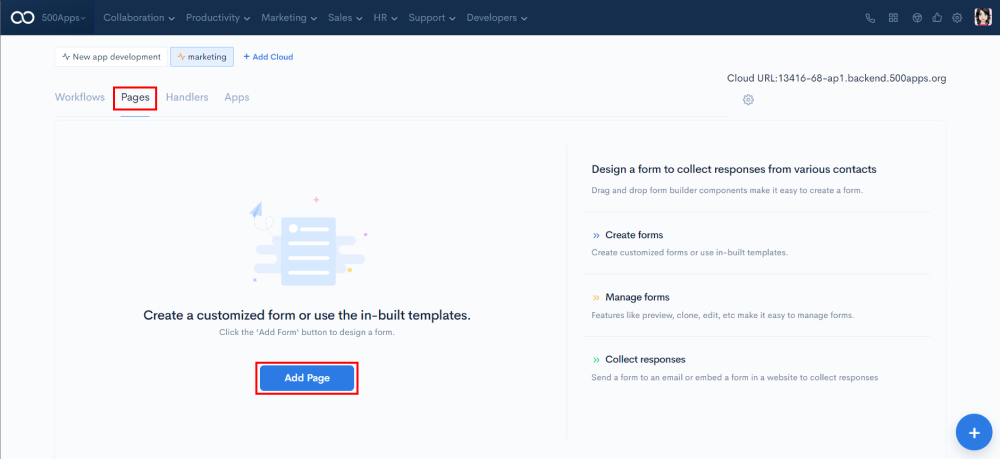
Once the workflow is ready, move to creating pages for the application. Click on the Pages tab on the top-left and click >Add Page button to create a customized form.

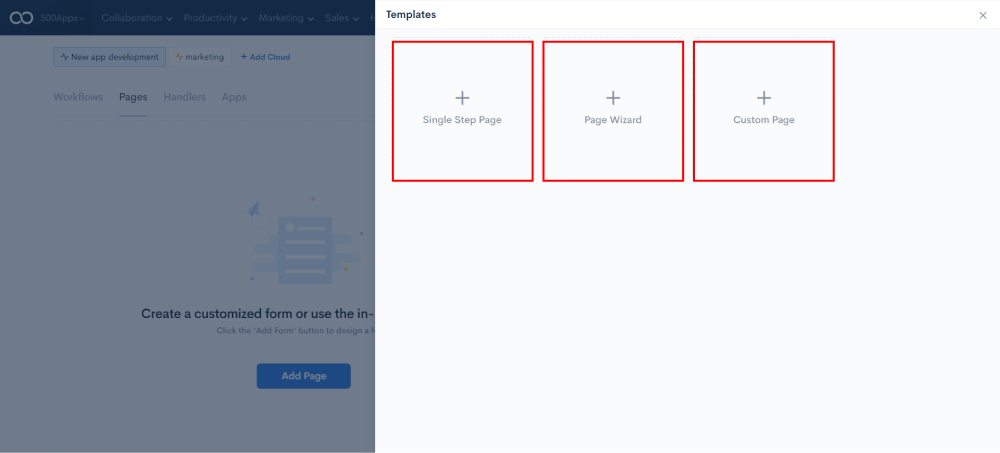
To create a simple page, click on the + Single Step Page block. For creating an interactive page, click on + Page Wizard block. And, to create a customized page, click on + Custom Pag block

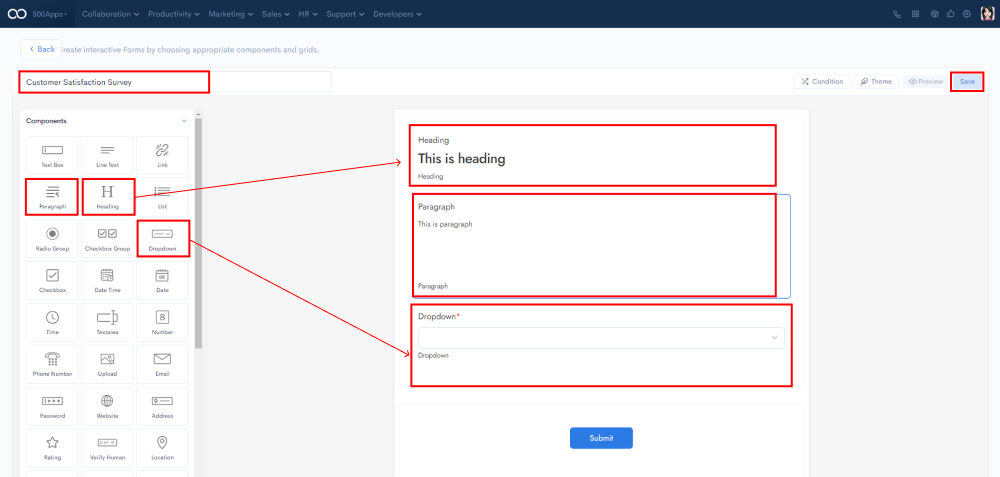
Add the title of the form on the top-left corner of the page. Drag and drop the required objects for the page from the list of components on left.

The application could be deployed either by opting for Bring your own server (BYOS) or using services from AWS or Google. 500apps as well could help you with seamless deployment without data migration.
Without changing your server, you'll have full access to 39+ apps and as well use services by 500apps to deploy your custom applications. Seamless deployment without data migration allows for scalability and adds an extra layer of security, ensuring that you always have complete control over your data.
Basically, you can increase the reach of your application. That is, by implementing an SSO solution, you could exponentially increase your platform adoption rate. You can also increase the application's stickiness by seamlessly connecting with third-party applications via various API integration applications. Help your developers quickly upscale the application by providing them with a unified API platform to easily access multiple APIs via a single API.
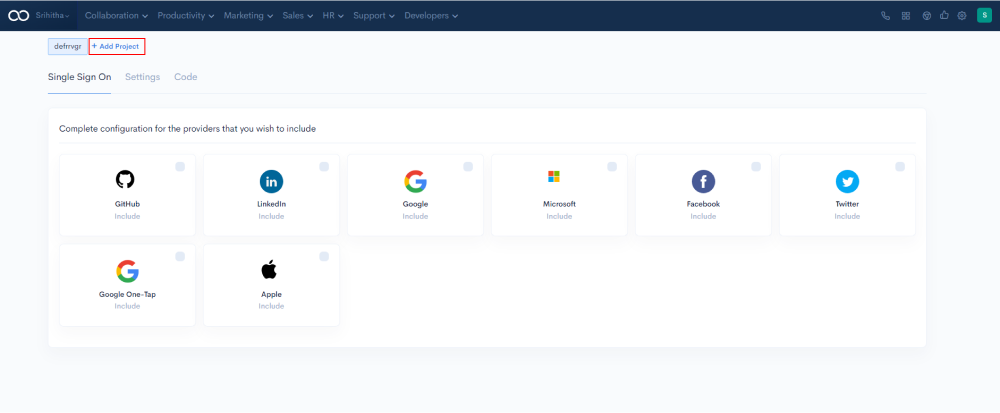
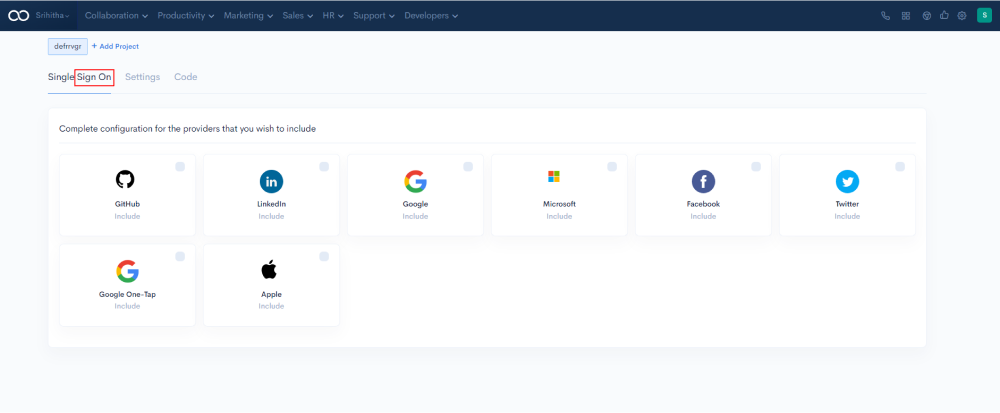
With NinjaAuth, a single sign-on configuration software, you can increase platform adoption. Login to the NinjaAuth application. Click on + Add Project. A pop-up will appear where you need to enter the project name.

From the given list of providers, check on the providers you wish to include in the application. Then, click the Settings tab on the top-left.

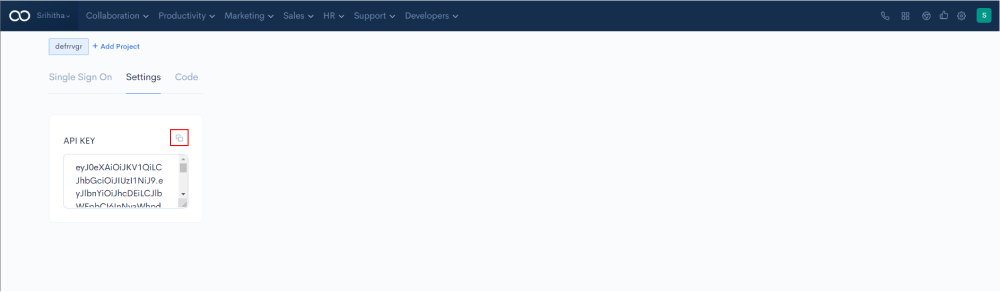
Click on the copy icon to copy the API key and paste it into the configuration page.

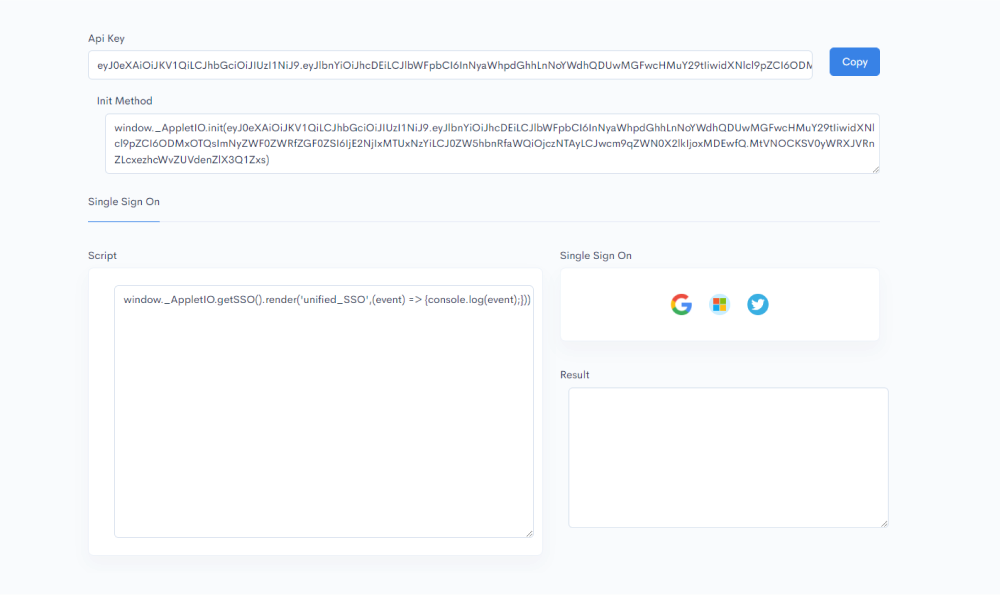
To preview how the components work in real-time on your public page, click on the Try now button on the top right. The output will appear as shown below.

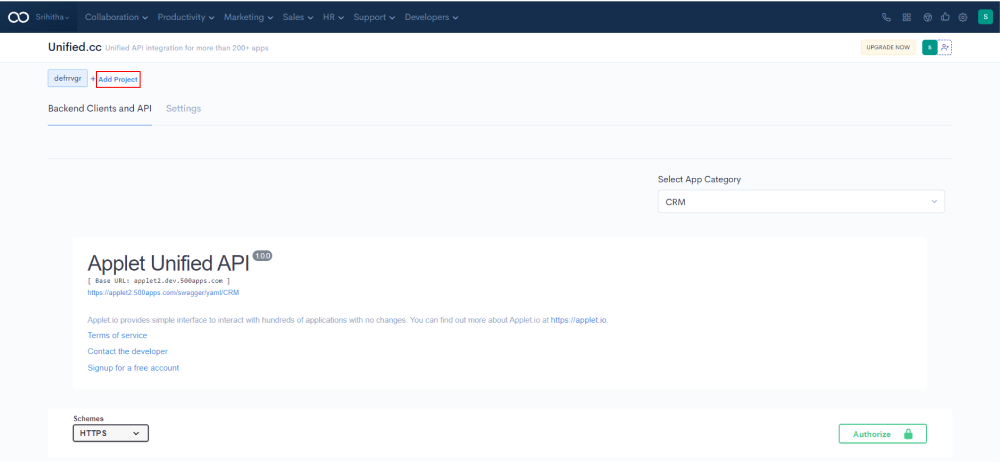
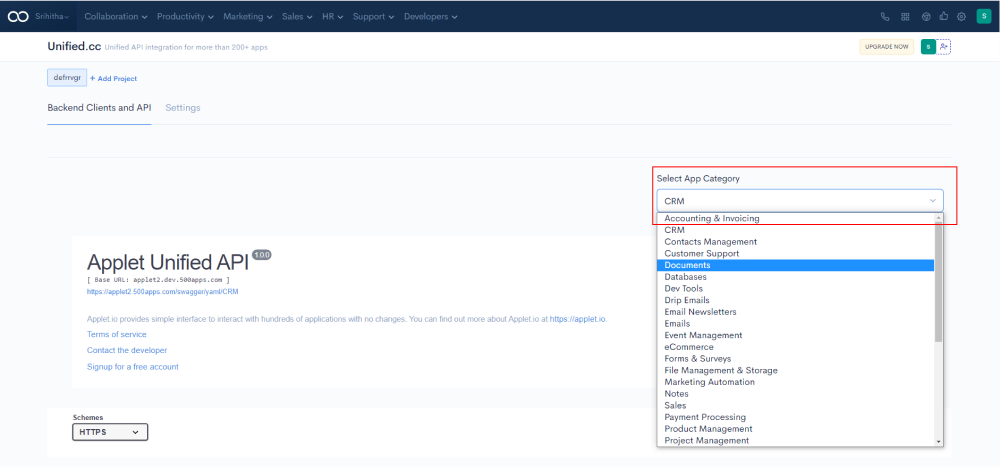
Unified.cc, a unified API platform that helps connect multiple APIs via a single API and gain access to 200+ applications. Login to the Unified application. Click on + Add Project . A pop-up will appear where you need to enter the project name .

Choose the respective application from the Select App Category drop-down.

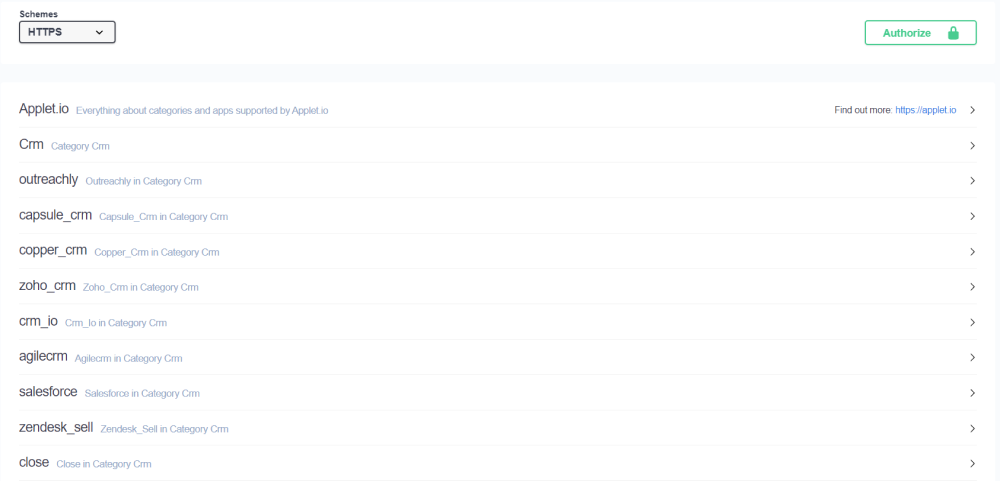
Scroll down and go to the schemes section. Here click the applications you want to gain access to. For example, if you are selecting Email Newsletter from App category, you can gain access to other applications such as mailchimp, aweber, mailjet and more.

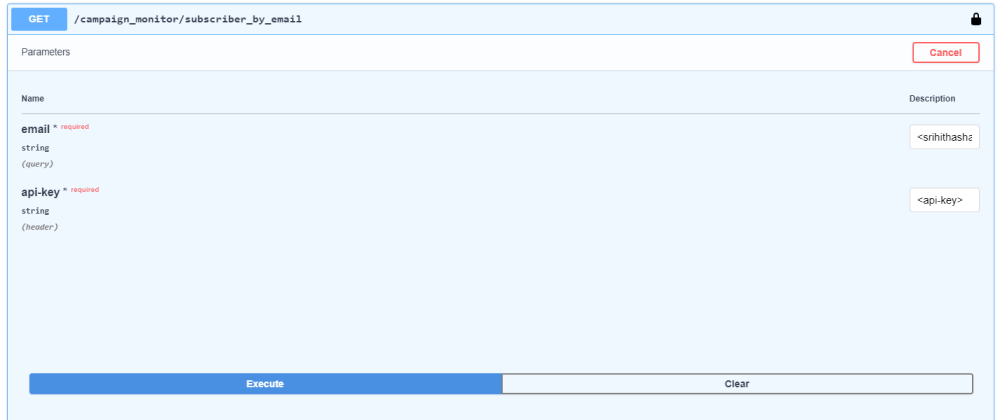
Next, click on the GET button and click Try it out button.

Then, set the parameters and click on Execute.

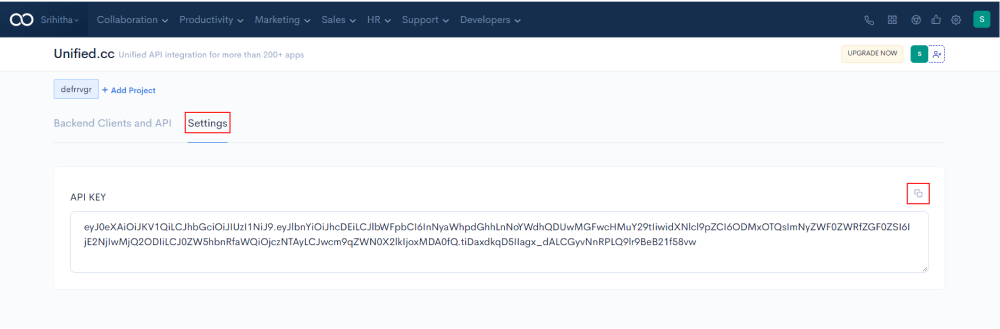
Once configured, access the API key from the Settings tab.

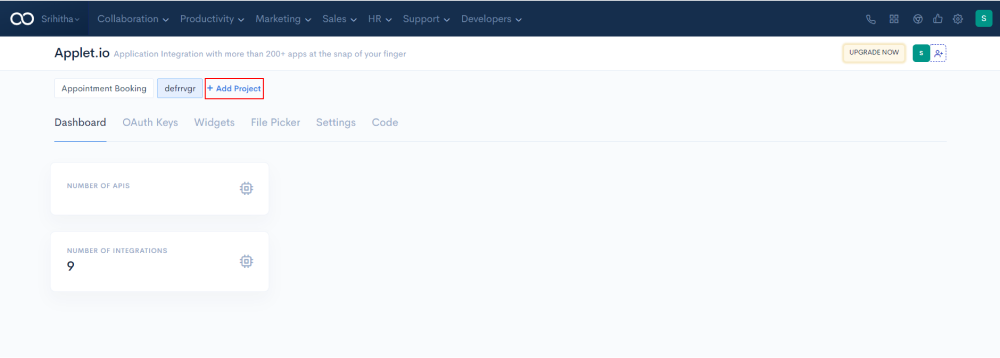
Applet.io helps you easily integrate with third-party applications and SaaS integrations as widgets. Login to the Applet.io application. Click on + Add Project . A pop-up will appear where you need to enter the project name .

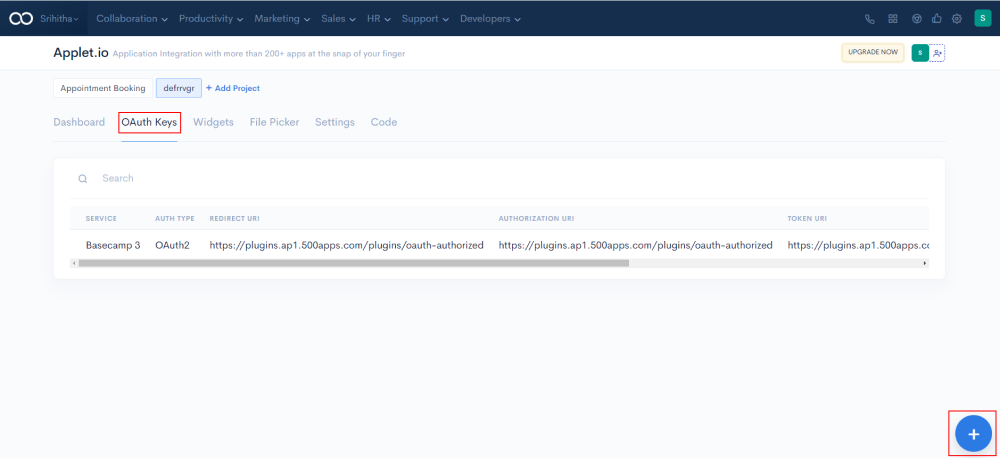
Click on the OAuth Keys tab and click on + button at the bottom-right.

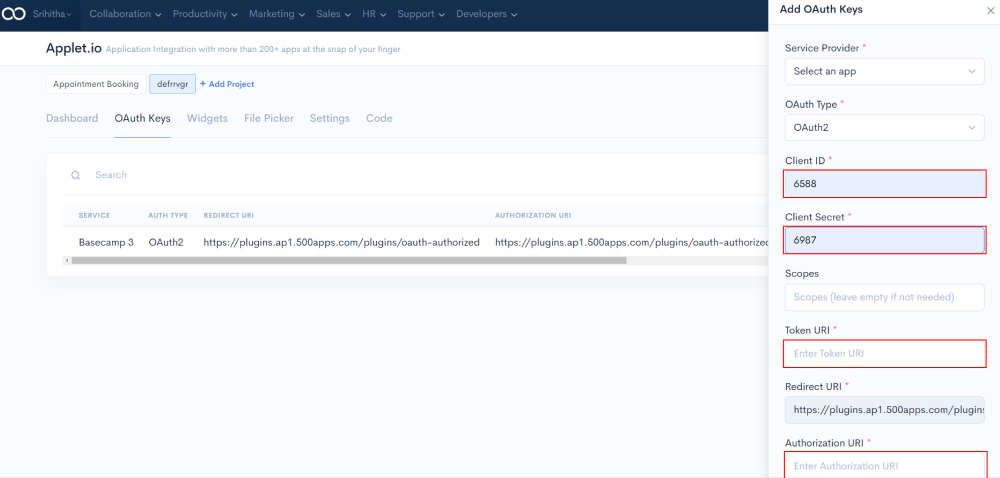
A pop-up on the right will appear, where fill in the required details such as Add OAuth Keys, Client Secret, Token URL, Authorization URL, and click on Save button.

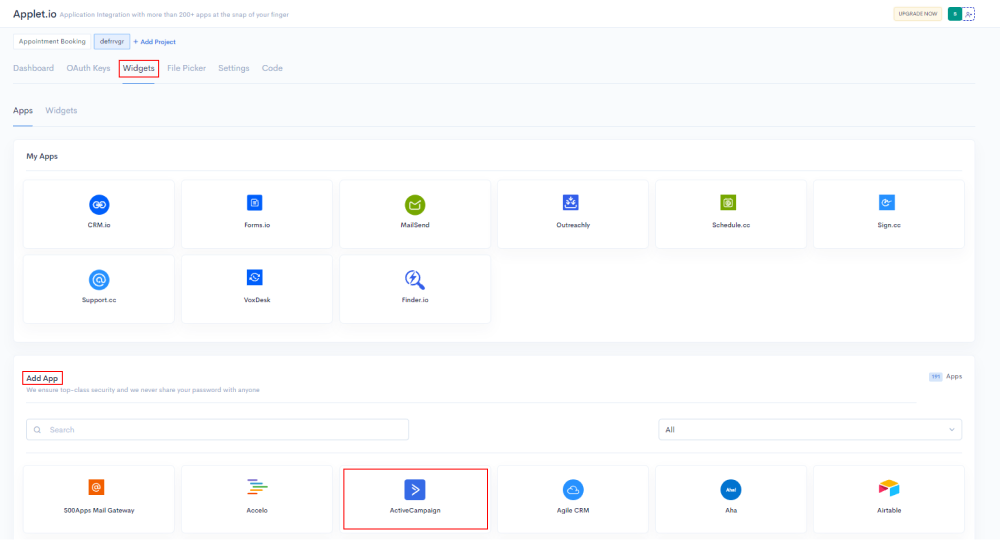
Next, click on the Widgets tab. Scroll down and select the app that you want to activate from Add Apps section. Then, the selected apps get added to the My Apps section

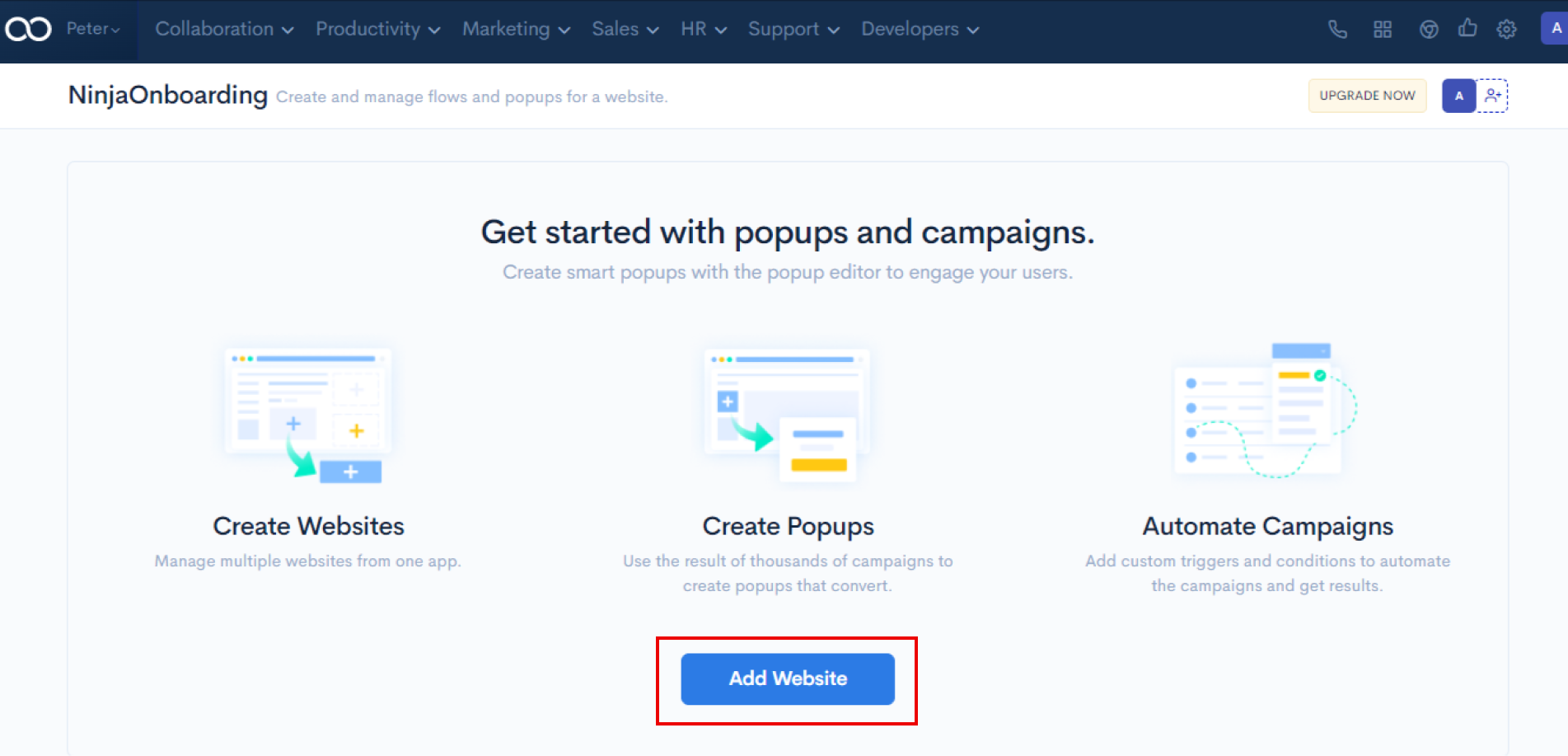
NinjaOnboarding from 500apps helps create personalized and engaging popups that can be used to design effective product tours and walkthroughs. Login to the NinjaOnboarding application, and click on Add Website.

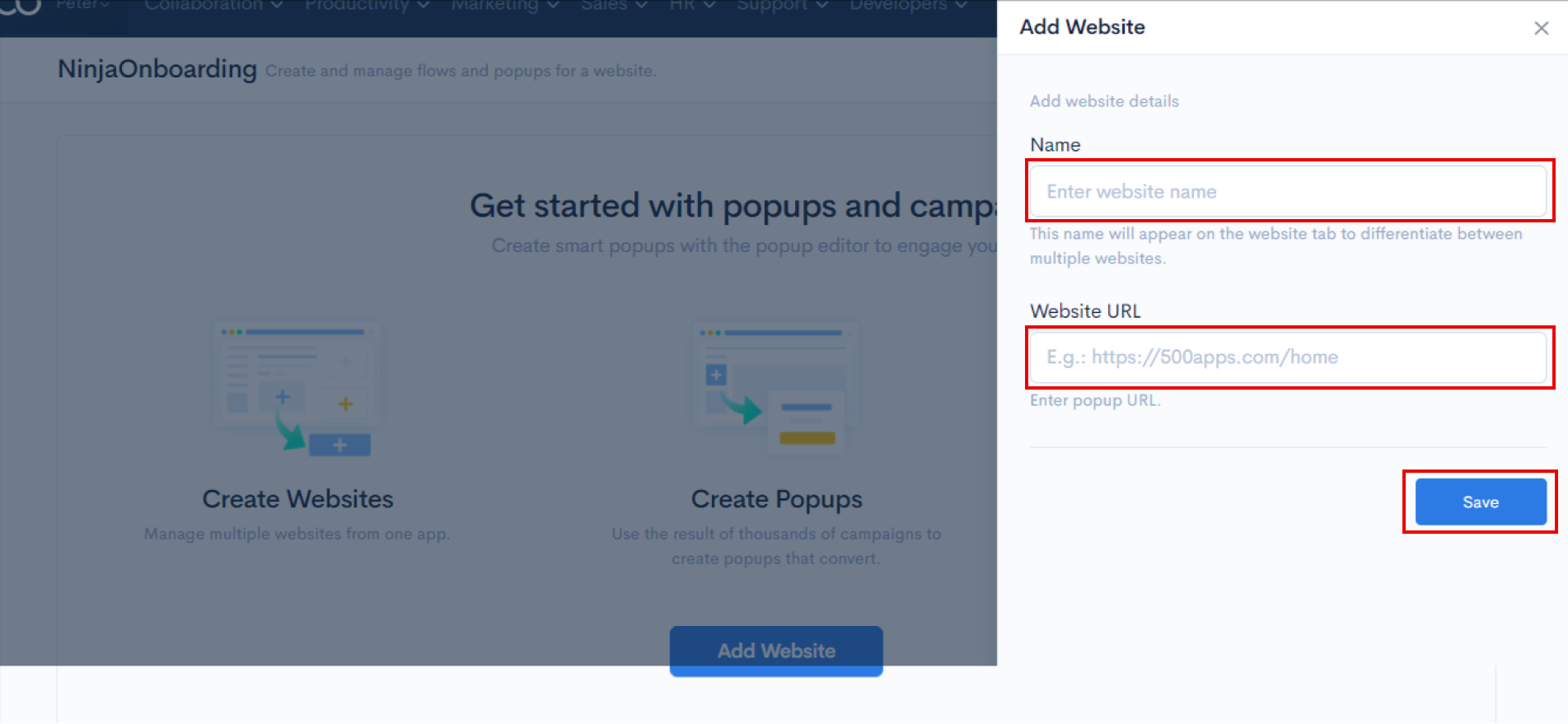
On the right-hand side, fill in the details like Website Name and URL, and click on the Save button.

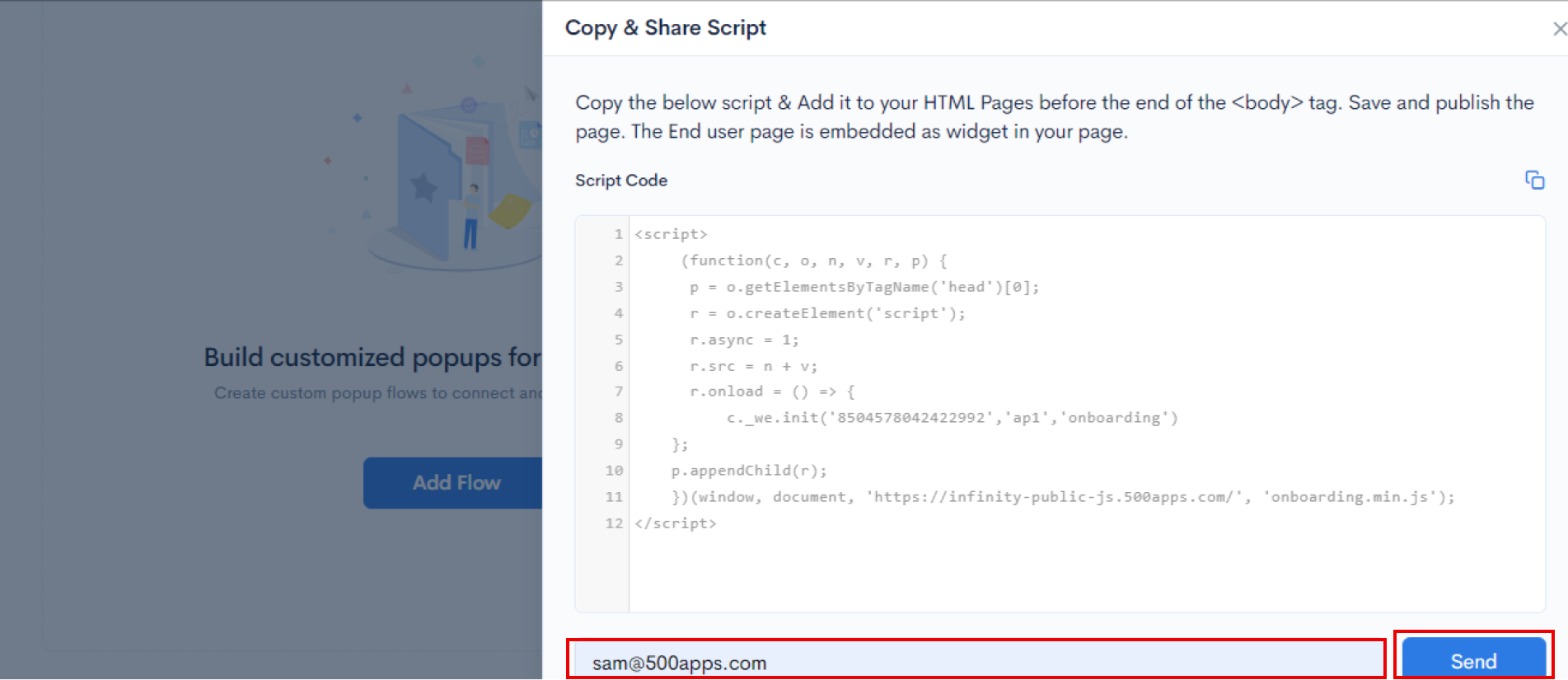
Copy the below script & Add it to your HTML Pages before the end of the
tag. Save and publish the page. The End user page is embedded as a widget in your page.
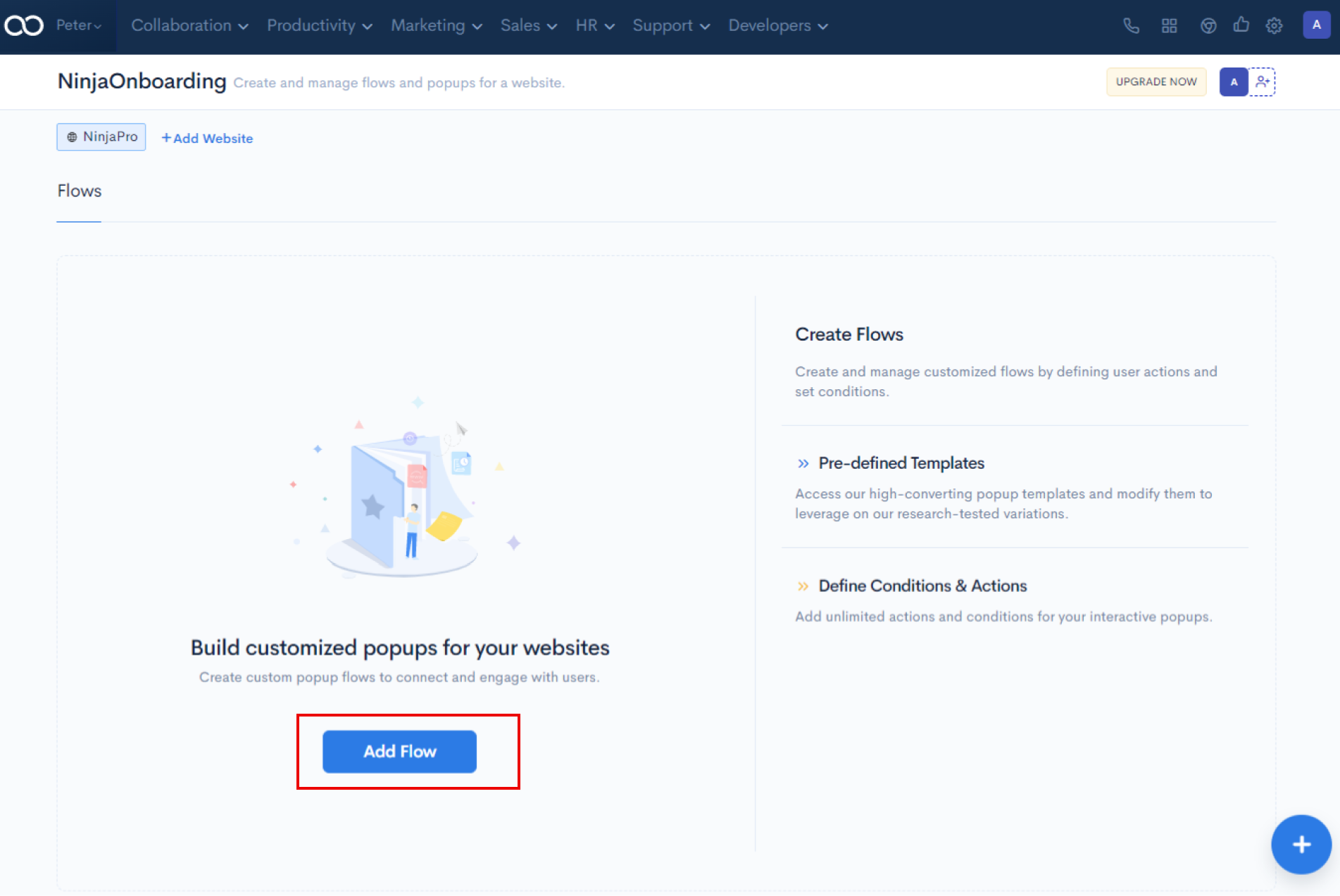
Click on Add Flow for creating custom popup flows to connect and engage with users.

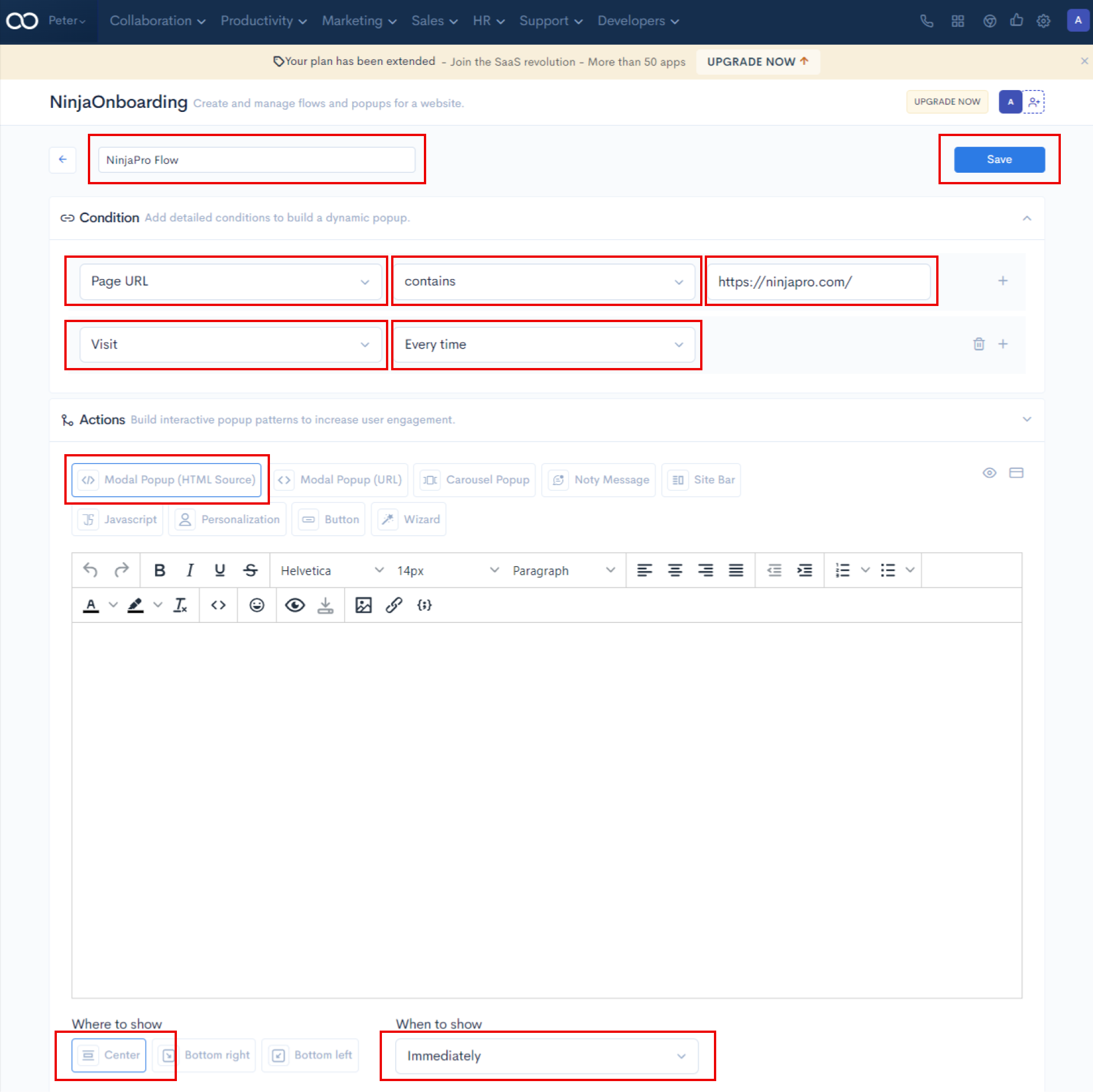
Fill in the required details such as flow name, conditions, and actions to build a dynamic popup. Then click on Save.

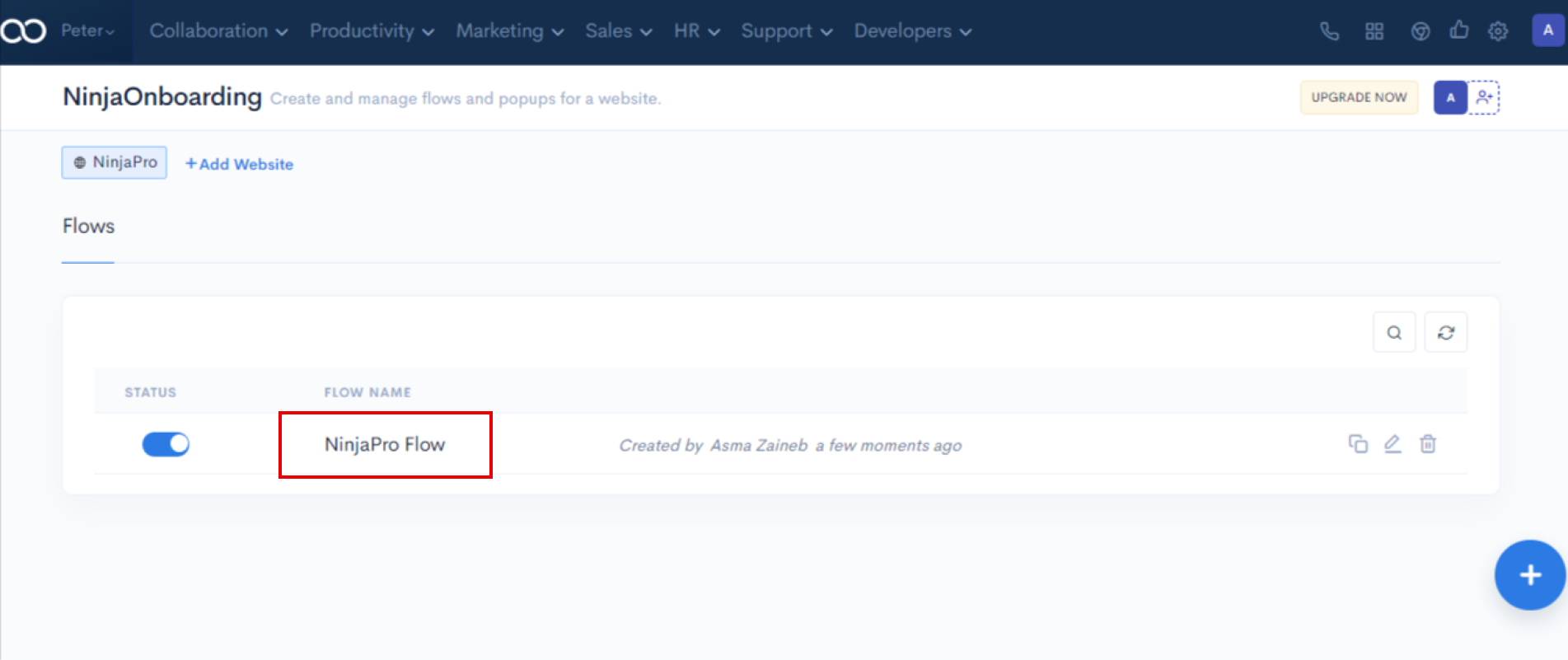
You can see all the created flows in one place and update them anytime as required.

Here, you can set up processes and systems for easily collecting user feedback and making changes to improve your application. At the same time, keep track of the application's uptime and monitor the user behavior.
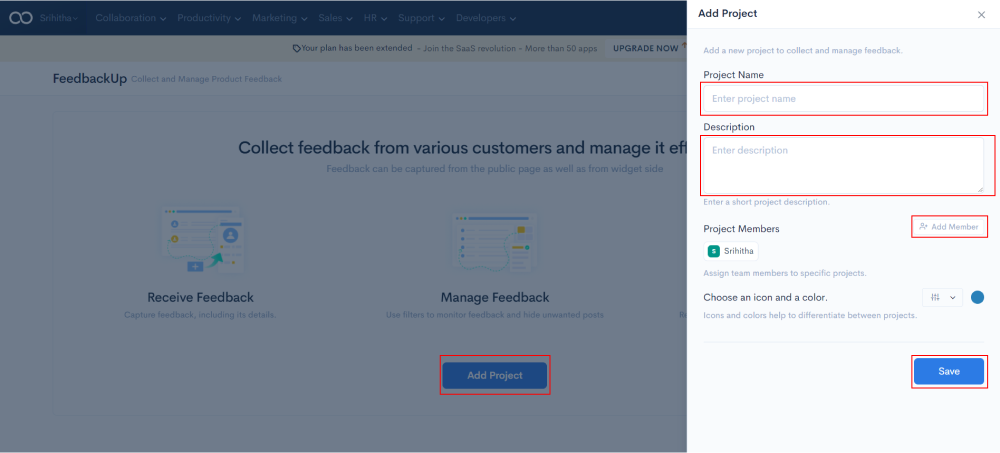
FeedbackUp from 500apps helps collect and track product feedback, generate reports, and quickly respond to user suggestions. Login to the FeedbackUp application, and click on + Add Project. On the right-hand side, fill in the details like Project Name, description, add members, and click on the Save button.

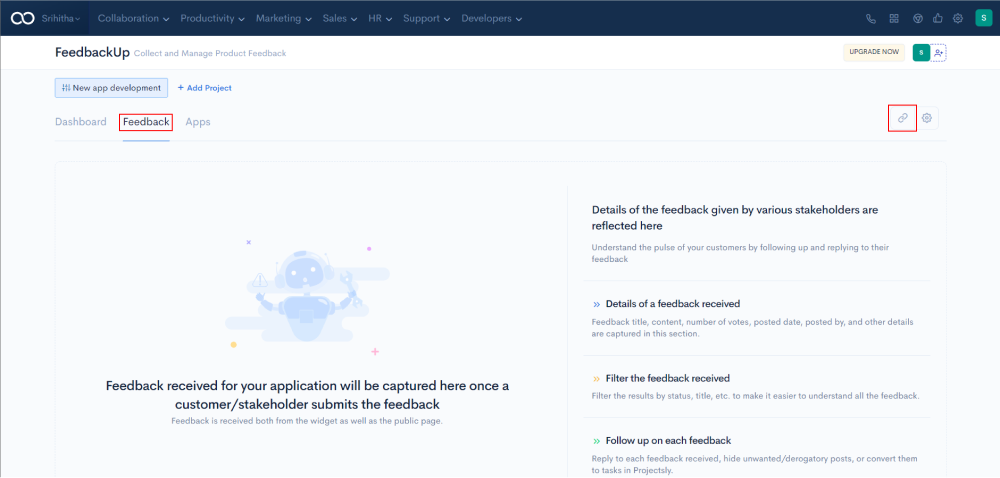
Navigate to the Feedback tab and click on the link icon at the top-right.

A new page with open in a new tab, click on Add Feedback Button.

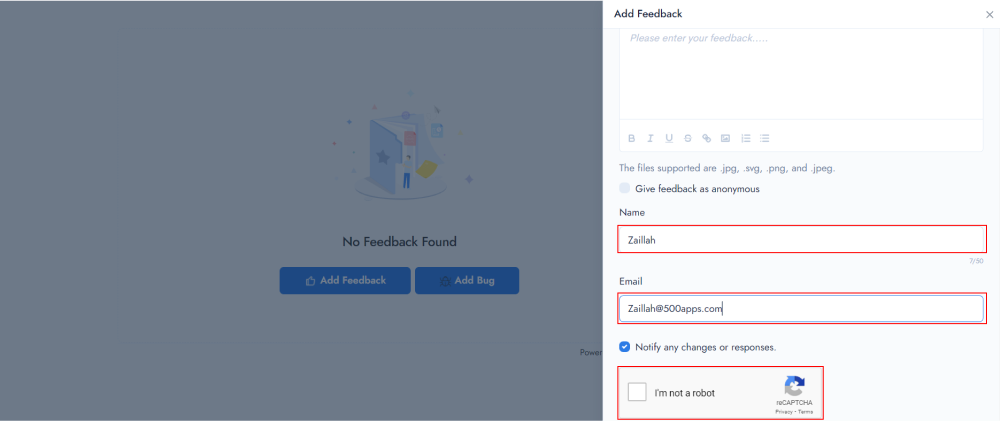
A pop-up will appear at the right-side, where you need to enter the details such as Name, Email, and click on the Save button.

This is a public link that can be shared with anyone, from whom you want to get the feedback In addition, you can get votes and sort accordingly, set the status of the feedback. The dashboard gives an overview of total feedback, bugs and contacts at a glance.
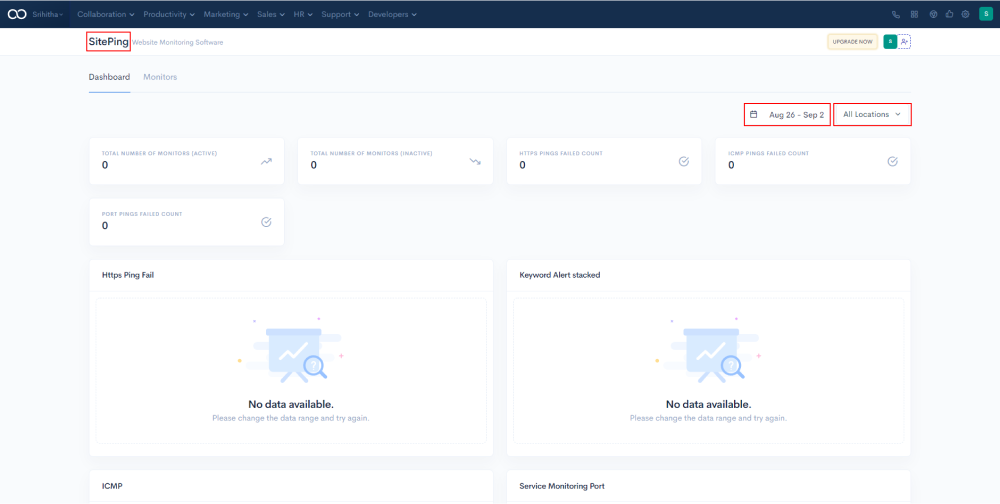
Get real-time monitoring and notifications to track the downtime and uptime of your application with SitePing and boost your app's overall performance.
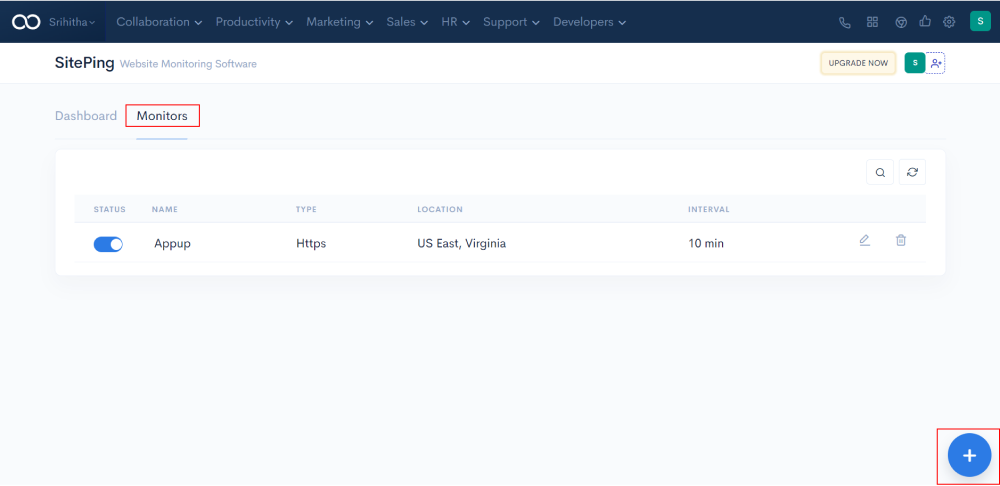
Login to the SitePing application, and navigate to Monitors tab. On the right-hand side, at the bottom click on the + button.

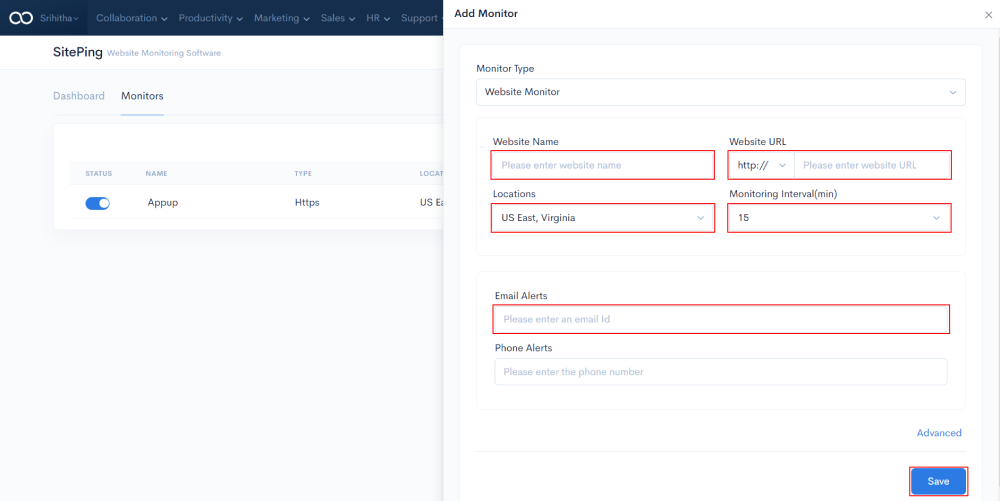
A pop-up will appear on the right side of the screen. Enter the details such as Website Name, URL, Locations, Monitoring Intervals, Email Alerts, Phone Alerts, and click on the Save button.

In the dashboard section, you can select the date range and the location to monitor the sites.