Best Wireframe Tools in 2023
Design, create, & test user interfaces quickly with wireframe tools. Get the right one for your needs & start building today!

Wireframe Tools have progressed from traditional desktop software to more modern, web-based, and collaborative alternatives. Individual designers used early wireframing systems, which required a high level of technical understanding to function properly. Over time, these technologies have become more user-friendly and accessible to a greater range of users, including non-designers. Furthermore, with the introduction of remote and scattered teams, the demand for wireframing technologies that permit collaboration and real-time editing has increased. Today, a number of web-based Wireframe Tools are available to meet the needs of various types of users and teams, ranging from simple drag-and-drop tools for beginners to more complex tools with a broad range of capability for professional designers.
What to Look For in a Wireframe Tool
When choosing a wireframe tool, there are several crucial factors to consider.
Usability: The wireframe tool should be easy to use and understand, with a clear and straightforward user interface.
Flexibility: The tool should be flexible enough to accommodate a wide range of design needs, from simple wireframes to complex and elaborate designs.
Collaboration: If you're working in a group, it's vital that the wireframe tool supports real-time communication as well as the ability to share and modify wireframes in a centralized location.
Compatibility: The wireframe tool should be compatible with the tools and apps you use, such as design and prototyping tools, as well as popular file formats such as PDF and PNG.
Customizability: Customization should be possible, such as the ability to create and save your own design component libraries, as well as the ability to use your own templates.
Accessibility: The wireframe tool should be accessible from any location and on any device, and it should work both offline and online.
Integration: If you are looking for a more complicated solution, consider if the product integrates with other project management or development tools that you already use.
Pricing: The price of the wireframe tool should be reasonable and in line with your budget. Finally, the best wireframe tool for you will be chosen by your specific needs and project goals. Experiment with several options to see which one works best for you and your team.

Benefits of Wireframe Tools
User-friendly Interfaces: Modern wireframe tools are more intuitive and user-friendly, allowing a greater range of users, including non-designers, to use them.
Collaboration: Web-based wireframe tools provide real-time communication, making it easier for teams to work on a project regardless of their physical location.
Speed and Efficiency: Wireframe technologies that feature drag-and-drop functionality enable quick prototyping and easy design adjustments, thus streamlining the design process.
Improved Communication: Wireframe tools have improved the ability to communicate design concepts clearly and efficiently with stakeholders, clients, and team members, minimizing the likelihood of misunderstandings and improving the overall design process.
Accessibility: Many wireframe tool are now available on the cloud, making them available from anywhere and on any device, boosting the flexibility of the design process.
Increased Productivity: The ability to quickly and easily create wireframes and share and collaborate on them in real time can lead to increased productivity and reduced time-to-market.
List of 12 Best Wireframe Tools

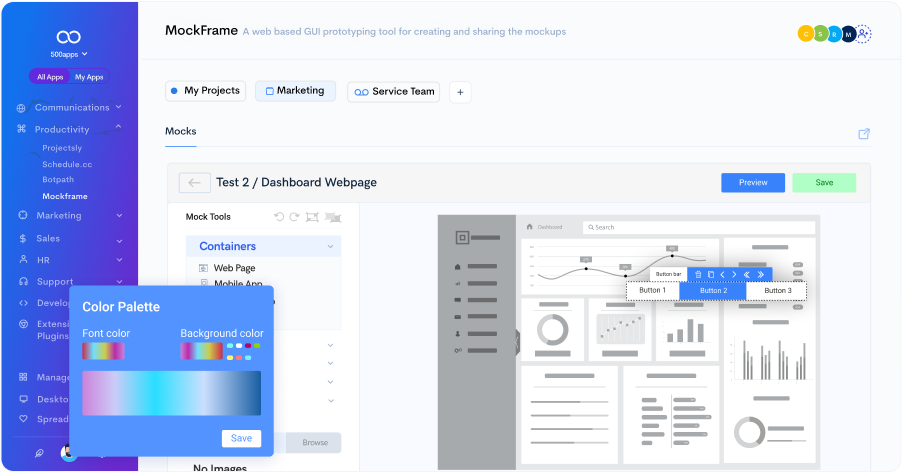
MockFrame

Wireframes provide a thorough representation of a page's structure, including information on the layout and planned flow. Wireframes were originally used in CAD software to depict the design of an object without providing too much information; hence, a wireframe for a website may be compared to an architectural plan for a construction project.
The concept is initially given in two dimensions, which will act as the foundation for the building. Similarly, the wireframe for the website acts as the foundation for the design. Because this is the initial concept for a page's style, colour, and even graphic design, it aids the designer in meticulously planning out the structure and interface. The amount of interaction between the end user and the website interface is also influenced by the wireframe.
Features
UI Prototyping: You may build more aesthetically pleasing designs for your website and mobile app by using an online interactive prototype tool. Without any coding or design skills, you may use this tool to quickly develop high-quality prototypes of your app.
UX Prototyping: You may produce great UX design with our simple tools. Our designs are not only visually appealing, but they also function effectively to provide a pleasant and gratifying user experience.
Design UI UX: Without coding, you can create user interface and user experience mockups in minutes. Mockframe enables you to simply experiment with various layouts and designs in order to discover the best solution for your project.
Project Management: You can effortlessly organize and monitor all of your software project prototypes using this tool. It allows you to centrally organize project files, tasks, and comments.
Real-Time Updates: You may use this tool to develop more ideas, write specifications more quickly, improve software quality, and engage in real time. It helps to keep your team informed and focused on a same objective.
Adobe XD

Adobe XD is a user experience design application created by Adobe Systems. It enables designers to generate wireframes, prototypes, and web and mobile application designs. Vector networks, repetition grids, and responsive resizing are all included in Adobe XD. It also integrates with Adobe tools like Photoshop and Illustrator. Adobe XD is accessible in both Windows and Mac versions.
Features
Wireframing and Prototyping: To test and fine-tune the design of your online and mobile applications, create wireframes and interactive prototypes.
Vector Networks: Generate accurate vector networks to easily create and manipulate objects and routes.
Repeat Grid: Create and update a grid of repeated components, such as items in a list or gallery, with ease.
Responsive Resize: Responsive resizing, which allows items to change automatically for multiple screen sizes and orientations, is used to design for diverse screen sizes and orientations.
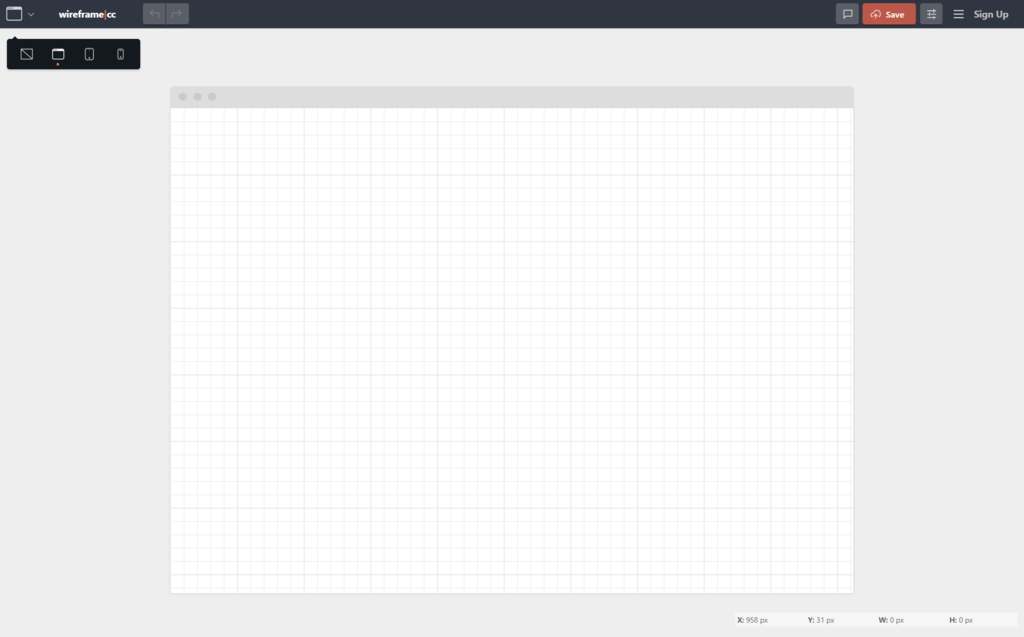
Wireframe.CC

Wireframe.cc is a web-based Wireframe Tool for creating basic wireframes, mockups, and prototypes of website or app concepts. It includes a basic and clean interface, as well as a variety of pre-built UI components that can be dragged and dropped into the canvas. Users may also add text and comments to their wireframes and upload their own photographs. Wireframe.cc supports real-time collaboration, allowing several individuals to work on the same wireframe at the same time. You may also save wireframes as PNG or PDF files.
Features
Real-Time Collaboration: Users can use a sharing link to work on prototypes and provide feedback to one another.
Revision History: It saves all of the current work of the users and allows them to restore it at any moment.
Adaptive Templates: Wireframe templates are accessible for several platforms, including PCs, mobile phones, and tablets.
Figma

Figma is a robust cloud-based design tool with a drag-and-drop interface that enables rapid app building and prototyping. It offers a simple and comprehensive interface that allows the creation of several designs inside a single project, making it ideal for collaboration.
Features
FigJam: An online whiteboard that includes diagramming and location mapping features to help with brainstorming.
Auto layout: Figma's auto layout component may stretch vertically or horizontally for simple, adaptable design. When you change the text on buttons or lists, the buttons and lists are resized and readjusted.
Community Platform: Users may browse, examine, and download Figma community-created templates, plugins, and widgets.
nulab

nulab is a diagramming tool for collaboration that may be used for a variety of tasks. Although it was not designed to be a specialized Wireframe Tool, it does include a large library of wireframing templates and integrations.
The program may also be used to create sitemaps and other strategic planning diagrams.
Features
Embedded Diagrams: When you make changes to a diagram on a wiki, website, or blog, it instantly updates.
Presentation Tool and Screen Sharing: Present your wireframe through a live video conference.
Exporting Options: Users may save their work in PNG and SVG image formats, as well as PDF and PPT files.
Balsamiq

Balsamiq is a wireframe program that allows users to create low-fidelity prototypes rapidly, which speeds up the design process. Its wireframes are created in a way that emphasizes content and structure over intricate details, making the design process less scary.
Features
Linking Feature: Allows users to link their wireframes simply. It is advantageous to show click-through prototypes and conduct usability studies.
Export Options: PNG, PDF, and JSON are some of the export formats available.
Drag-and-drop Editor: Design elements are readily added, altered, and deleted. This tool is quite handy for beginners with basic prototyping skills.
Axure RP

Axure RP is a versatile Wireframe Tool that lets you generate both low and high-fidelity wireframes. It allows you to complete all aspects of the development process, from prototype through testing and implementation, without having to write any code.
Features
Password-Protected Projects: Send prototypes that are password-protected for further protection.
Adaptive Views: Create a set of adaptive views for the page by rearranging and restyling its components to fit different screen sizes.
Flow Diagrams: Add items and draw smart lines between them using the connector tool to create flowcharts, user flows, business process models, and other flow diagrams.
Justinmind

Justinmind is a straightforward wireframing application that assists UX/UI designers in creating wireframes ranging from basic to interactive prototypes. It includes a variety of UI kits and design materials that aid in the prototyping process.
Features
Password-Protected Projects: Send password-protected prototypes for further security.
Adaptive Views: Create a series of flexible views for the page by reorganizing and restyling its components to fit different screen sizes.
Flow Diagrams: Add items and draw smart lines between them with the connector tool to create flowcharts, user flows, business process models, and other flow diagrams.
Sketch

Sketch is a well-known vector design application that is known for its extensive feature set for wireframing and vector icon generation. Its cloud-based platform allows stakeholders to communicate in real time and convey design to developers.
Features
Powerful Extensions: It has a variety of plugins and connectors that help to improve functionality and automate processes. It also has Sketch Assistant, which evaluates your design for flaws such as missing layers and insufficient contrast.
Co-Editing: Many designers may be working on the same Sketch file at the same time.
Easy-to-use Editing Tool: Sketch makes mockup creation easier by giving easy drag-and-drop features such as Sketch Symbols for creating reusable components and Smart Guides for precise alignment.
UXPin

UXPin is a reliable tool for creating interactive wireframes and design processes. It accelerates development by simplifying the design process with built-in UI components and enabling code-based design.
Features
Interactive Form Elements: Add interactive elements to create more realistic user experiences. Conditional logic and dynamic states in a prototype can help users enhance usability testing.
Multi-Platform: UXPin is compatible with macOS, Windows, and web browsers, allowing users to access it from any device.
Auto-Generated Style Guide: Maintain an up-to-date master list of all your colours, fonts, and materials. It will assist in keeping the design constant throughout the process.
MockFlow

Mockflow is a basic wireframing application that allows you to quickly create and build user interfaces. Because of its simplicity, it is an ideal choice for both beginners and non-technical users.
Features
Presentation Tools: To turn your UI wireframes into entertaining and professional presentations, you may add effects and build slide layouts.
Enterprise-level Security Practices: It provides consistent data protection with features like SSL, SSO, and secure sharing.
Revision History System: This capability allows designers to easily keep track of all iterations.
Framer

A framer is an advanced wireframe tool used to create interactive, clickable prototypes and animations. Its comprehensive features enable the creation of prototypes that closely replicate the experience of a true app, resulting in more effective usability testing.
Features
Custom Fonts: Import your own customized font.
Smart Components: There are several interactive components available to help you improve the appearance and presentation of your prototype.
Private Team Packages: Create and distribute components that are solely accessible to your team.
What’s Next?
MockFrame is a software platform that allows developers to create, distribute, and monetize applications for Intel-based devices including PCs, tablets, and smartphones. The Mockframe developer suite is a set of tools and resources that developers may use in conjunction with MockFrame to create wireframes, layouts, and new prototypes. Teams may work on documents, spreadsheets, and presentations using a development suite, which includes tools such as a wireframe tool, App Widgets, and an API Platform.
You will be able to optimize the return on your technology expenditures and guarantee that your business functions as smoothly and successfully as 500apps if you have a variety of business suites, such as Sales, Developers, Marketing, and so on.
Conclusion
Finally, electronic signature software has the potential to greatly increase the speed and convenience of signing and transmitting documents. There are several options, and each piece of software has its own set of features and benefits. This electronic signature software is normally dependable and safe, and it offers a diverse set of features and integrations to fulfill a wide range of demands and preferences. By picking the right software for your firm, you may increase productivity and improve operations.
Visit 500apps right away to discover more about our wireframe tool, which includes 50apps for a low price of $14.99 per user.
Why Choose 500apps?
Join the SaaS Revolution
-
All-in-One Suite of 50 apps
-
Unbelievable pricing - $14.99/user
-
24/5 Chat, Phone and Email Support
