Wireframe Tool for Apps & Websites in 2022
Whether you think about designing the digital product or UI/UX concept for your business, you require a wireframing tool.

A wireframe tool is software that allows users to create wireframes or schematics of a website or app. Wireframes are used to help designers and clients visualize how the website or app will look and function before any coding is done. The tool allows users to create simple boxes or shapes to represent different elements on the page, and then connect them to create a flowchart of the website or app.
How Does the Wireframe Tool Work?
Wireframe tools are used to create wireframes, which are simplified sketches of a website or application. They can be used to plan the layout and structure of a website, and to prototype new features. Wireframe tools usually allow you to create wireframes by drawing on a blank screen, or by using templates with preset elements. This can help designers and developers to see how the website or app will work before they start building it. The wireframe tool can help you make the design process faster and easier.
MockFrame: Wireframing Tool for Designers and Developers
Mockframe is the simplest way to create wireframes. Mockframe is a Wireframing Tool that helps designers and developers create prototypes for web and mobile apps. Just drag and drop elements from the library, and you're ready to go. Mockframe makes it easy to create realistic prototypes faster and share them with others. Make your designs come to life with Mockframe. You can quickly create mockups of your website or app, and then get feedback from team members or clients. Mockframe is easy to use, and it's perfect for any design project.

How Will Wireframe Tool Help Your Business?
Whether you are visualizing a UI/UX idea or designing the entire product for your business, what you need is a Wireframing Tool. Using the best Wireframing Tool, designing the ideal design for an app or website from the beginning is simple and straightforward.
The MockFrame wireframe software from 500apps is designed to be simple to use. As a result, it enables you to quickly sketch up a design or develop a working prototype. So this is the best Wireframing Tool because it has all of the necessary functions.
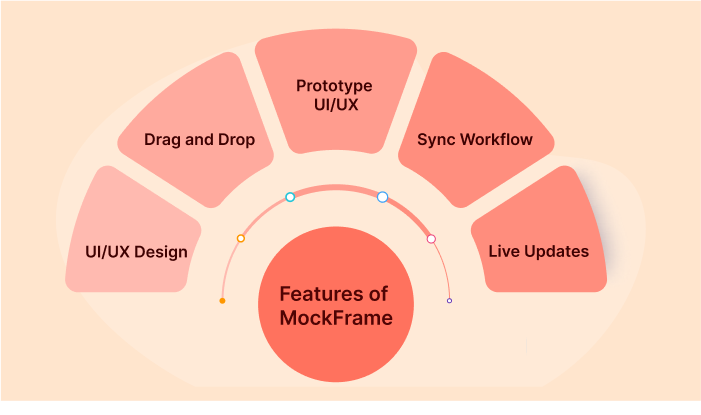
Features of MockFrame:
UI/UX Design
Because of its broad component library, you can scale up designs more quickly. MockFrame wireframe library's predesigned components and templates allow you to develop a prototype without worrying about a lack of design abilities. The best aspect of the built-in UX/UI components library is that the stock UX/UI elements sync with your projects effortlessly. Because the components are reusable, you can easily edit, reformat, and iterate your designs.
Drag and Drop
The MockFrame tool has a large image collection at your disposal, so you can easily drag and drop any image you want. You must picture what you want to make before dragging and dropping elements to form wherever you want with this Wireframing Tool.
Prototype UI/UX
Mockframe is a simple, and effective wireframe app that assists you in visualizing your online and mobile app prototypes. In a fraction of the time, you can create high-fidelity prototypes of your app on any device without having to know how to code or design using MockFrame. With this tool, you can quickly prototype the best UX for your product designs. Your designs will do more than just look nice; they will work together to provide a beautiful and rewarding user experience.

Sync Workflow
You may simply collaborate with your team members to swiftly and easily construct prototypes using this application. The best feature is that you can collaborate with up to ten team members for free. During the prototyping process, any team member can comment, share, discuss, and provide input. Any UI/UX prototype section can get comments and input. The nicest aspect is that you can have brief presentations with your entire team or have a real-time face-to-face dialogue. MockFrame is a cloud-based application that syncs comments and feedback in real-time. As a result, everyone is kept up to date, connected, and in sync with all of the wireframe projects. Because of the better communication and real-time updates on prototype creation, the workflow will be increased.
Live Updates
The mock designer tool allows you to create prototypes in real-time. Not only allow you to change your prototypes in real-time, but it also amplifies them. As it is a web-based application, you can access and edit your files and prototypes from PCs, tablets, and mobile devices at the same time. When you add an element to the prototype you are working on, it automatically changes. This function assists you in increasing your productivity and efficiency. As a result, even if different team members are working on a prototype at the same time, any modifications made to the prototype will be updated immediately.

Conclusion
To summarize, this tool is simple to use for quickly creating prototypes, and you and your team members can collaborate for free using MockFrame by 500apps. So, whether you need a tool that provides you access whenever and wherever you want it or one that interacts with industry-leading business software, MockFrame is the perfect option.
Why Choose 500apps?
Join the SaaS Revolution
-
All-in-One Suite of 50 apps
-
Unbelievable pricing - $14.99/user
-
24/5 Chat, Phone and Email Support
